
どんなところが優れているの?
GSAPを使う方法は?
こういった疑問に答える記事です。
結論から言うと、GSAP (GreenSock Animation Platform) は、イケてるアニメーション作りに最適な高機能かつ柔軟なJavaScriptライブラリです。
- シンプルでわかりやすい構文
- モダンWebデザインに必要な機能
- カスタマイズの柔軟性
- 無料で商用利用可能
- 初心者から上級者まで使える設計
これらの点に優れており、特にそのカスタマイズのしやすさと初心者にもわかりやすいシンプルさによって、海外(とくにアメリカ)のWebデザインの現場では広く使われているJavaScriptライブラリになります。
GSAPを使えば、割とマジでワンランク上のWebデザインスキルが身につきます。
Webデザイナーとしても単価アップにつながること間違いなしなので、この機会に学習をおすすめしますよ。
本記事を読むとわかること
- GSAPの基礎知識
- GSAPの基本的な使い方(WordPressで使う方法も解説)
- GSAPを使ったイケてるアニメーションの作り方
本記事では、GSAPを初心者にもわかりやすく、なるべく丁寧に解説していくので、この機会にGSAPスキルを身に付けて、Webデザインの幅をグッと広げてみてください。
プログラミング初心者におすすめの記事
プログラミングは独学でも習得可能ですが、できるならプログラミング教室に通いつつ、現役エンジニアに教わるのが一番です。
プログラミング学習でネックになりがちな学習コストの不安を取り除いてくれる授業料完全無料のプログラミング教室を紹介しているので、よければ合わせてご覧ください。ちなみにですが、教育訓練給付制度で最大70%OFFになるプログラミング教室もあります。
スポンサードサーチ
本記事のもくじ
GSAPとは:初心者向け基礎知識

まずはGSAPの基礎知識を解説していきます。
初心者向けに詳しく解説していくので、じっくり読み進めてみてください。
GSAPでできること
GSAPを使うことで、Webサイトにイケてるアニメーションを組み込むことができるようになります。
とはいえ、実際に見てみないとイメージしづらいと思うので、GSAPでアニメーションが組み込まれたWebサイトを紹介しますね。
手前味噌で恐縮ですが、僕のポートフォリオもGSAPを導入しつつWordPressで作っているので、よければご覧ください。WordPressでGSAPを使う方法も後ほど深掘りします。
GSAPで実装可能なアニメーションの解説
では、本題に入りつつ、まずはGSAPで実装可能なアニメーションを実例と共に紹介していきますね。
GSAPで実装可能なアニメーション例
- Tween(トゥイーン)アニメーション
- Timeline(タイムライン)アニメーション
- ScrollTrigger(スクロールトリガー)アニメーション
- MorphSVG(モーフSVG)アニメーション
- Physics2D(物理シミュレーション)アニメーション
- SplitText(スプリットテキスト)アニメーション
実践的な使い方は後ほどじっくり解説するので、今はとりあえずサクッと紹介していきますね。
1. Tween(トゥイーン)アニメーション
See the Pen
AIDS icon by Manfred Kempener (@mikeK)
on CodePen.
GSAPでもっとも基本的なアニメーションです。2つの支点(スタートとエンド)を指定し、自動的に補完してアニメーションを作成します。
2. Timeline(タイムライン)アニメーション
See the Pen
Homescreen – TweenMax Timeline GSAP by santosh ban (@santoshban)
on CodePen.
複数のTweenアニメーションを時間軸上で制御することができます。また、アニメーションの開始時間や再生速度などを指定することも可能です。
3. ScrollTrigger(スクロールトリガー)アニメーション
See the Pen
Horizontal scroll section with GSAP ScrollTrigger & Locomotive Scroll by Cameron Knight (@cameronknight)
on CodePen.
スクロール位置に応じて、アニメーションを実行されます。スクロール位置に応じたイベント発火によって、要素の表示や移動、回転、拡大縮小などのアニメーションを実装します。
4. MorphSVG(モーフSVG)アニメーション
See the Pen
Vector Pixels: GSAP morphSVG Animation by Shaw (@shshaw)
on CodePen.
SVG形式の図形の形状を変化させるために使います。複数のSVG要素をつなぎ合わせて、緩やかに変化する図形のアニメーションを作成することができます。
5. Physics2D(物理シミュレーション)アニメーション
See the Pen
Gsap Physics2D Partical by Wai (@arWai960)
on CodePen.
物理シミュレーションを使って、要素の動きや衝突を自然に再現します。重力や摩擦、衝突などの要素を指定して、物理エンジンを利用してアニメーションを作成してくれます。
6. SplitText(スプリットテキスト)アニメーション
See the Pen
GSAP SplitText by Tylor (@tylorreimer)
on CodePen.
テキストを分割して、一文字ずつアニメーションさせます。テキストの表示やフェードイン、スケールアップ、回転などさせたいときに使います。
と、まぁ、こんな感じ。
詳細は後ほど詳しく深掘りするので、今は「へー。こんなことができるんだー。」くらいの感じで流してもらえればOKです。
GSAPで覚えておきたい3つの基本動作
GSAPのアニメーションには、基本となる3つの動作があります。
イケてるアニメーションを作るときも、これらが基本となるので、この3つだけは必須で覚えておきましょう。
GSAP:3つの基本動作
- Tween(トゥイーン)
- Timeline(タイムライン)
- Easing(イージング)
詳しいコードの書き方などは記事の後半で解説するので、まずはそれぞれの概念をサンプルアニメーションと合わせて解説します。
1. Tween(トゥイーン)
See the Pen
GSAP Basic Tween by GreenSock (@GreenSock)
on CodePen.
Tween(トゥイーン)は、要素のプロパティを時間とともに変化させることができる機能です。
「要素を変化させる = 動く = アニメーション」なので、GSAPにおいては常に基本となる機能とも言えますね。
要素の位置、サイズ、色、透明度、回転角度などのプロパティを時間とともに変化させることが可能です。
2. Timeline(タイムライン)
See the Pen
Position Parameter explainer – constructor by GreenSock (@GreenSock)
on CodePen.
Timeline(タイムライン)は、複数のTweenを時間軸上に配置し、アニメーションの制御をより細かく行うための機能で、アニメーションを繰り返したり、逆再生したり、途中で一時停止したりすることができます。
3. Easing(イージング)
See the Pen
gsap ease by EC (@lyxuncle)
on CodePen.
GSAPのEasing(イージング)とは、アニメーションの進行速度を調整するための機能で、アニメーションが滑らかにしたり、自然な動きを作るときに使用します。
Easingを使うことで、対象物がゆっくりと開始して徐々に加速する、急激に開始してゆっくり減速する、速度を一定に保つ、弾みをつける、など様々なアニメーション効果をつけることができます。
※Easing(イージング)は、GSAP ver.3からEases(イーズ)という名称に変更されました。機能や使い方はまったく同じなので、ここではver.2時のEasingで解説しています。
これら3つを組み合わせることで、次のようなアニメーションも作ることができます。
See the Pen
The SVG files – UFO GSAP Tween Animation by Carmen Ansio (@carmenansio)
on CodePen.
GSAPのインストール方法
GSAPのインストールはとても簡単。
本記事では、下記2つの方法を紹介します。
- CDNを利用する(※超絶簡単!おすすめ)
- ファイルをダウンロードして利用する
順番に解説します。
CDNを使用したインストール方法(※おすすめ)
HTMLファイルの<head>内に下記のコードを追記してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.7.1/gsap.min.js"></script>
以上。
おわり。
簡単でしたね。
ダウンロードしてインストールする方法
CDNでインストールするのが簡単すぎて、もはや解説する必要もなさそうですが、、、。
一応、ファイルをダウンロードしてインストールする方法も解説しておきますね。
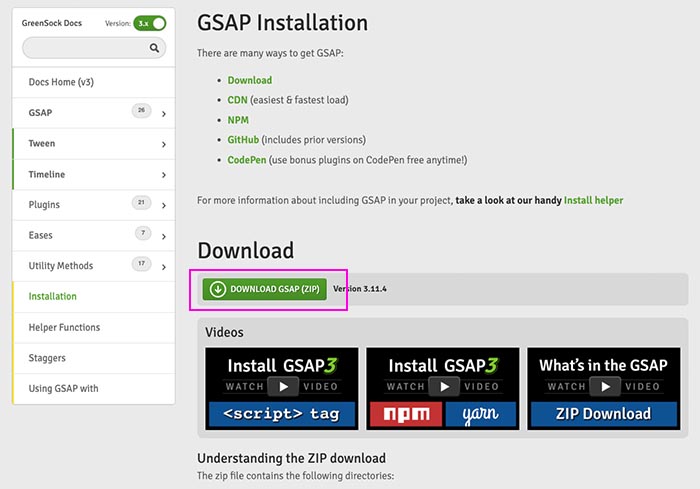
- GSAP公式サイトからファイルをダウンロード
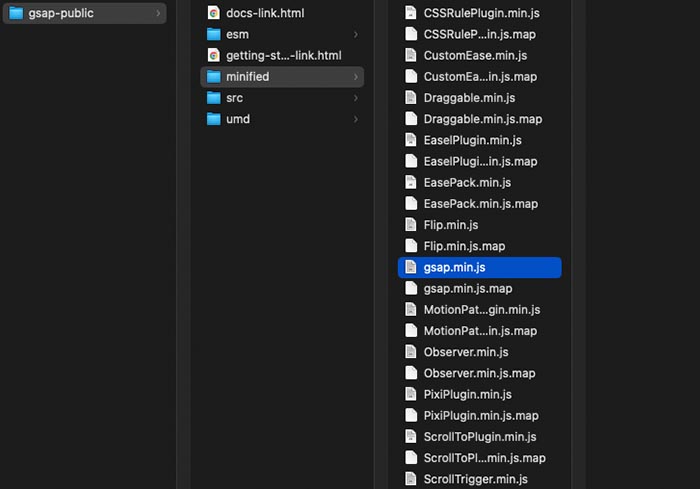
- ダウンロードしたzipファイルを展開、gsap.min.jsファイルを取得
- gsap.min.jsファイルをサーバーにアップロード
以下、スクショも貼っておくので、よろしければこちらも参考にどうぞ。


【朗報】WordPressにもインストール可能
ここで、WordPressユーザーに朗報。GSAPはWordPressでも使えます。
WordPressへのインストール方法は下記の手順に沿って進めてください。
- 「外観」→「テーマエディタ」から「functions.php」ファイルを開く
- GSAPを読み込むためのコード(下記)を貼り付け
function add_gsap() {
wp_enqueue_script( 'gsap', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.7.1/gsap.min.js', array(), '3.7.1', true );
} add_action( 'wp_enqueue_scripts', 'add_gsap' );
これで、GSAPがWordPressにインストールされました。
WordPressのテーマによっては、別途jQueryを読み込んでいる可能性もあるので、GSAPが正常に動作しない場合は、jQueryを読み込んでいるかどうかを確認してみてください。
スポンサードサーチ
GSAPの使い方:基本から応用まで

ここからは、GSAPの実践的な使い方をサンプルコードと共に解説していきます。
GSAPの基本的な使い方
繰り返しになりますが、GSAPのアニメーション基本動作は下記の3つ。
GSAPの基本動作
- Tween(トゥイーン):動きをつける
- Timeline(タイムライン):動きを時間で制御する
- Easing(イージング):動き方を調整する
では、実際にコードを見ながら解説していきますね。
Tweenを使ったアニメーションの作成方法
TweenはGSAPの基礎となるアニメーション機能です。
具体的には、次のように書きます。
// 要素の位置をアニメーションさせる
gsap.to('#box', {
duration: 1,// アニメーションの時間(秒)
x: 200, // x座標を200pxに移動する
y: 100, // y座標を100pxに移動する
});
上記のサンプルコードでは、#box の要素のx座標とy座標を1秒間かけて200pxと100pxに移動させるアニメーションを作成しています。
Tweenは、gsap.to()メソッドを使って作成することができます。
メソッドの第1引数にはアニメーションの対象となる要素のセレクターを指定し、第2引数にはアニメーションのオプションを設定します。
Tweenのオプションには、duration(アニメーションの時間)、delay(アニメーションの遅延時間)、ease(アニメーションのイージング)などがあるので、これらのオプションを使えば、より細かいアニメーションの制御も可能です。
Timelineを使ったアニメーションの作成方法
Timelineは時間の経過によって要素を変化させるために使う機能です。
具体的には、以下のようなコードで、2つのTweenを含むTimelineを作成し、アニメーションを制御することができます。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('#box1', { duration: 1, x: 200 }); // box1を右に移動する
tl.to('#box2', { duration: 1, y: 200 }, '-=0.5'); // box2を下に移動する(0.5秒遅らせる)
// Timelineを再生する
tl.play();
ここでは、2つのTweenを含むTimelineを作成し、最初のTweenでは、#box1 の要素を右(x軸)に移動させるアニメーションを、2番目のTweenでは、#box2 の要素を下(y軸)に移動させるアニメーションを0.5秒遅らせて実行するように設定しています。
Timelineは、gsap.timeline()メソッドを使って作成することができます。
さらに、to()メソッドやfrom()メソッド、set()メソッドなどを使って、複数追加することも可能です。
また、再生時間調整や逆再生、一時停止、再生位置の移動などのメソッドも用意されているので、これらを組み合わせることで複雑なアニメーションの制御を簡単に実装できるようになります。
Timelineは、複数の要素を同時にアニメーションさせたり、ループさせたりするときによく使われます。
Easingを使ったアニメーションの調整方法
Easingはアニメーションの動きを制御するときに使う機能で、コードの具体例は次の通りです。
gsap.to('#box', {
duration: 2, // アニメーションの時間
x: 500, // X軸方向に移動
ease: 'power2.inOut' // イージングの指定
});
上記は、#box の要素を2秒かけて右(x軸)方向に移動するアニメーションの例です。
'power2.inOut'というEasingを指定しており、開始から急速加速、目標地点に近づくにつれて徐々に減速するアニメーションを作っています。
GSAPでは、他にも様々なEasing('power'、'bounce'、'elastic'、'circ'、'sine'など)が用意されているので、うまく組み合わせることで、より自然なアニメーションを実現することができ、アニメーションの滑らかさや自然さを向上させることができます。
ただし、Easingを使いすぎるとアニメーションが止まったり、見づらくなったりする場合があるため、適度な使用を心がけましょう。
GSAPの高度な使い方
ひと通りの基本を理解したら、ちょっと高度なアニメーションにも挑戦してみましょう。
上記3つの基礎を使った応用コードを紹介します。
紹介する応用コード
- 複数のTweenを同時に実行する方法
- Timelineの再生や一時停止、逆再生などの制御方法
- Easingのカスタマイズ方法
複数のTweenを同時に実行する方法
複数のTweenを同時に実行するには、3通りの方法があります。
- 複数のTweenをGSAPに渡す
- Tweenのインスタンスを使用する
- Timelineを使用する
順番にひとつずつ解説します。
1. 複数のTweenをGSAPに渡す方法
まず一番シンプルなのが、TweenをオブジェクトとしてGSAPに渡す方法です。
以下、2つのTweenを同時に実行して、オブジェクト形式でGSAPに渡す場合のサンプルコードです。
gsap.to('.box1', {duration: 1, x: 100});
gsap.to('.box2', {duration: 1, y: 100});
// 上記をオブジェクト形式で書く
gsap.to(['.box1', '.box2'], {duration: 1, x: 100, y: 100});
2. Tweenのインスタンスを使用する方法
Tweenをインスタンスとして作成することでも、複数のアニメーションを同時に実行可能です。
// Tweenインスタンスを作成する
var tween1 = gsap.to('.box1', {duration: 1, x: 100});
var tween2 = gsap.to('.box2', {duration: 1, y: 100});
// Tweenインスタンスを同時に実行する
gsap.to([tween1, tween2], {duration: 1, x: 100, y: 100});
3. Timelineを使用する方法
TimelineにTweenを追加する場合は、Tweenの開始時間を指定することができます。
下記サンプルコードでは、2つ目のTweenの開始時間を0に指定しているため、2つのTweenが同時に実行されます。開始時間を調整することで、時間差でアニメーションの実行も可能です。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box1', {duration: 1, x: 100});
tl.to('.box2', {duration: 1, y: 100}, 0);
// Timelineを実行する
tl.play();
それぞれの方法によって、アニメーションの制御や管理方法が異なるため、目的に合わせて適切な方法を選択しましょう。単純に「2つのアニメーションを同時に実行したい」だけなら、TweenをオブジェクトとしてGSAPに渡す方法でOKだと思います。
Timelineの再生や一時停止、逆再生などの制御方法
GSAPのTimelineには、再生や一時停止、逆再生などのアニメーションの制御方法が用意されています。
ここでは、以下の制御方法について解説します。
- play() / pause():開始 / 一時停止
- reverse():逆再生
- restart():再生
- seek():再生位置
- timeScale():再生速度
1. play() / pause():開始 / 一時停止
Timelineを再生するには play()メソッドを、一時停止するには pause()メソッドを使用します。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box', {duration: 1, x: 100});
// 再生ボタンをクリックした時の処理
document.querySelector('#playBtn').addEventListener('click', function() { tl.play(); });
// 一時停止ボタンをクリックした時の処理
document.querySelector('#pauseBtn').addEventListener('click', function() { tl.pause(); });
2. reverse():逆再生
Timelineを逆再生するには、reverse()メソッドを使用します。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box', {duration: 1, x: 100});
// 逆再生ボタンをクリックした時の処理
document.querySelector('#reverseBtn').addEventListener('click', function() { tl.reverse(); });
3. restart():再生
Timelineを最初から再生するには、restart()メソッドを使用します。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box', {duration: 1, x: 100});
// 最初から再生するボタンをクリックした時の処理
document.querySelector('#restartBtn').addEventListener('click', function() { tl.restart(); });
4. seek():再生位置
Timelineの再生位置変更には、seek()メソッドを使用します。seek()メソッドには、再生位置を表す引数を渡すことができるので、これで再生位置を調整しましょう。
下記サンプルコードでは、inputイベントでスライダーの値が変更された時に、Timelineの再生位置を変更しています。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box', {duration: 1, x: 100});
// スライダーを変更した時の処理
document.querySelector('#slider').addEventListener('input', function() { var position = this.value * tl.duration() / 100; tl.seek(position); });
5. timeScale():再生速度
Timelineの再生速度を変更するには、timeScale()メソッドを使用します。
引数には再生速度を表す数値を渡します。例えば、引数に2を渡すと、再生速度が2倍になる感じです。
// Timelineを作成する
var tl = gsap.timeline();
// TweenをTimelineに追加する
tl.to('.box', {duration: 1, x: 100});
// スライダーを変更した時の処理
document.querySelector('#slider').addEventListener('input', function() { tl.timeScale(this.value); });
上記の例では、inputイベントでスライダーの値が変更された時に、Timelineの再生速度を変更しています。
Easingのカスタマイズ方法
Easingをカスタムすることで、アニメーションの速度を細かく調整することができます。
Easingのカスタムには、CustomEase.create()メソッドを使用しつつ、2つの座標を指定します。
下記サンプルでは、CustomEase.create()メソッドを使用してEasingをカスタマイズしています。
// CustomEaseを作成する
gsap.registerPlugin(CustomEase);
var customEase = CustomEase.create("custom", "M0,0 C0.042,0.794 0.166,1 0.254,1 0.33,1 0.352,0.919 0.392,0.919 0.448,0.919 0.52,1 0.606,1 0.74,1 0.782,0.536 1,0");
// Tweenを作成する
gsap.to('.box', {duration: 1, x: 500, ease: customEase});
上記の例では、CustomEase.create()メソッドを使用して、customという名前のカスタムイージングを作成しています。
2つの座標を指定していますが、これはベジェ曲線の制御点として使用されます。作成したカスタムイージングは、Tweenのeaseオプションで使用することができます。 また、GSAPにはEase Visualizerも用意されているので、これを使えば直感的にカスタムイージングを作成することができます。
GSAPの応用例
GSAPの全体像を掴めたら、実際にそれらのコードを使ってアニメーションに応用していきましょう。
ここでは、Webデザインに頻出する3つの応用例を解説します。
- メニューやナビゲーションのアニメーション
- スクロールアニメーション
- フォームや入力欄のアニメーション
順番に解説しますね。
1. メニューやナビゲーションのアニメーション
サイトのメニューやナビゲーションをGSAPでアニメーション化するためのサンプルコードです。
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
nav {
background-color: #333;
padding: 20px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
display: inline-block;
margin-right: 20px;
}
a {
color: #fff;
text-decoration: none;
font-size: 20px;
}
// GSAPプラグインを登録する
gsap.registerPlugin(ScrollTrigger, SplitText);
// ナビゲーションリストの要素を取得する
const navList = document.querySelectorAll("nav ul li");
// それぞれの要素にアニメーションを追加する
navList.forEach((navItem) => { const navLink = navItem.querySelector("a");
// マウスオーバー時のアニメーション
navItem.addEventListener("mouseenter", () => {
gsap.to(navLink, { duration: 0.3, y: -5, ease: "power1.out" });
});
// マウスアウト時のアニメーション
navItem.addEventListener("mouseleave", () => {
gsap.to(navLink, { duration: 0.3, y: 0, ease: "power1.in" });
});
// クリック時のアニメーション
navLink.addEventListener("click", (event) => {
event.preventDefault();
gsap.to(window, { duration: 1, scrollTo: { y: navLink.getAttribute("href"), offsetY: 100 }});
});
});
上記コードを解説しておくと、ナビゲーションリストの各要素に対して、マウスオーバー、マウスアウト、クリック時のアニメーションを追加している感じです。
マウスオーバー時にはアイテムが上に移動し、マウスアウト時には元に戻ります。クリック時にはページ内の指定されたセクションにスクロールするアニメーションを追加しています。
2. スクロールアニメーション
スクロールに応じて要素をアニメーションさせるサンプルです。
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container {
height: 1000px;
}
.box {
height: 200px;
width: 200px;
background-color: blue;
opacity: 0; margin: 50px;
}
// スクロールイベントを監視する
window.addEventListener('scroll', () => {
const boxes = document.querySelectorAll('.box');
boxes.forEach((box) => {
// ビューポート内に表示されたかどうかを判定する
const boxTop = box.getBoundingClientRect().top;
const boxBottom = box.getBoundingClientRect().bottom;
const isVisible = boxTop < window.innerHeight && boxBottom >= 0;
if (isVisible) {
// TweenMaxを使ってアニメーションを定義する
TweenMax.to(box, 1, { opacity: 1 });
}
});
});
上記のコードでは、scrollイベントを監視して、ビューポート内に表示された要素をTweenMaxでアニメーションにしており、要素がビューポート内に表示されたかどうかは、getBoundingClientRect()メソッドを使って判定しています。
3. フォームや入力欄のアニメーション
問い合わせフォームの入力欄にもアニメーションをつけてみたりできます。
フォームがフォーカスされたときにラベルをアニメーションさせ、入力欄がフォーカスされたときに背景色を変えるアニメーションのサンプルです。
<form>
<div class="form-group">
<input type="text" id="name" required />
<label for="name">Name</label>
</div>
<div class="form-group">
<input type="email" id="email" required />
<label for="email">Email</label>
</div>
</form>
.form-group {
position: relative;
margin-bottom: 20px;
}
label {
position: absolute;
top: 0;
left: 0;
color: gray;
pointer-events: none;
transition: all 0.2s ease-in-out;
transform-origin: left bottom;
}
input {
display: block;
width: 100%;
padding: 10px;
border: none;
border-bottom: 1px solid gray;
background: none;
transition: all 0.2s ease-in-out;
}
input:focus {
outline: none;
background-color: #f0f0f0;
}
input:focus + label,
input:not(:placeholder-shown) + label {
transform: translateY(-25px) scale(0.8);
color: blue;
}
const formGroups = document.querySelectorAll('.form-group');
formGroups.forEach((formGroup) => {
const input = formGroup.querySelector('input');
const label = formGroup.querySelector('label');
// 入力欄がフォーカスされたときのアニメーション
input.addEventListener('focus', () => {
TweenMax.to(input, 0.2, { backgroundColor: '#f0f0f0' });
});
input.addEventListener('blur', () => {
TweenMax.to(input, 0.2, { backgroundColor: 'none' });
});
// ラベルのアニメーション
input.addEventListener('input', () => {
if (input.value) {
label.classList.add('active');
} else {
label.classList.remove('active');
}
});
});
こちらの記述では、入力欄がフォーカスされたときにTweenMaxを使って背景色を変更するアニメーションを適用しています。
ラベルのアニメーションは、inputイベントを監視して、入力欄に値が入力されたときにactiveクラスを追加してアニメーションを適用しています。
スポンサードサーチ
まとめ:GSAP学習アドバイスあり

本記事は以上です。
GSAPを使うことで、自分でJavaScriptコードを書かなくても、イケてるアニメーションをWebサイトに実装できるようになります。
マスターすればワンランク上のWebデザインスキルが身につくので、ぜひこの機会に学習してみることをおすすめします。Webデザイナーとして単価アップにつながること間違いなしです。
GSAPおすすめの学習方法
最後におすすめのGSAP学習方法もまとめておきますね。
1. 公式サイトのドキュメンテーションを読む
GSAP公式のドキュメントには、各機能についての説明や、使用例、コード例などが掲載されています。まずは、これらを読み、基本的な使い方を学びましょう。
2. オンラインコースを受講する
プログラミング教室には、GSAPに特化したオンラインコースもあります。
これらのコースでは、GSAPを使ったアニメーションの作成方法や応用的なトピックなどを学ぶことができるので、この機会に無料相談で質問してみるのもアリですね。
これらのスクールでは、教育訓練給付金制度によって学習コストが最大70%OFFになります(※相談無料)
教育訓練給付金制度はいつ打ち切られるかわからないので、ちょっとでも気になったら、今すぐ問い合わせをおすすめしますよ。
» 関連記事:教育訓練給付制度が使えるプログラミングスクール5選【最大70%給付】
» 関連記事:無料でプログラミングを学ぶ方法【初心者向け】※授業料0円スクールあり
3. チュートリアルを参照する
GSAPのチュートリアルもたくさん公開されているので、GSAPへの理解がある程度深まったら参照してみるのもいいですね。おすすめは公式サイト、CodePenです。
GSAPをマスターして、イケてるWebデザインを実現しましょう!!
おわり。





