
強調したい部分に下線を引きたい。
そんなときは、どんなタグを使ったらいいんだろう?
こんな疑問にお答えします。
いきなりですが結論です。文章カスタマイズには<span>を使いましょう。
<span>は、囲った部分をインライン要素としてグルーピングできるタグでして、<span>でグルーピングすることで、改行を含まず、文章の一部をCSSでカスタマイズできるようになります。
本記事では、<span>の基礎情報から正しい使い方までを初心者にも分かりやすく解説します。
スポンサードサーチ
本記事のもくじ
spanタグは意味を持たないタグ

HTMLのタグには、通常ひとつひとつに意味があります。
<p>タグであれば、段落を作る<h1>〜<h6>は見出し<br>は改行
などなど。
ところが、<span>はタグとしての意味を持たず、ただ使っただけでは見た目が変化するわけでも、検索エンジンに何かを伝える役目があるわけでもありません。
spanタグはいつ使う?
単体では意味を持たない<span>を使うタイミングは、CSSによるカスタマイズを必要とする場合です。
例えばこんなとき
- 文字に色をつけたい
- 文字に下線を引きたい
- 文字を大きくしたい
- 文字に背景をつけたい
こんなケースでは、その部分だけを<span>で囲みつつ、class名を振ってCSSでカスタマイズするという方法を取ることができます。
spanタグで囲んだ箇所をCSSでカスタマイズする方法
<p>キリンさんが好きです。でも、象さんのほうがもっと好きです</p><p><span class="kirin">キリンさん</span>が好きです。でも、<span class="zou">象さん</span>のほうがもっと好きです</p>
<p>タグで囲んだ文章があります。その中の”キリンさん“と”象さん“の部分を、それぞれ
<span>で囲み、class名をつけます。キリンさんのclass名を”kirin”とし、象さんの方は”zou”とします。HTML側での
<span>の設定はこれだけ。簡単ですね。.kirin {
background: #e3e3e3; /*背景色を薄いグレーに*/
color: #bf920d; /*文字色を黄色に*/
}
.zou {
background: #e3e3e3; /*背景色を薄いグレーに*/
color: #80cae8; /*文字色を青に*/
}
<span>で囲んだ部分をCSSでカスタマイズします。<span class=”kirin”>は、文字を黄色に。<span class=”zou”>は、文字を青にしてみました。背景色はどちらも薄いグレーに設定しています。
上記のように、<span class="ほにゃらら">で囲み、CSSでカスタマイズすることで、文字の見た目を自由に整えることができます。
ブラウザでどう見えるかを確認してみよう

divタグとの違いは?
<span>同様に、それだけでは意味を持たず、CSSのカスタマイズと合わせて使うタグに<div>というものがあります。
両者は似ているようで、その性質が異なるので、それぞれの違いはちゃんと理解しておきましょう。
<div>については「【divタグとは】基本的な使い方とspanとの違いを解説(初心者向けです)」で詳しく解説しています。
ちょっとだけネタバレしておくと、<span>と<div>の違いは“インラインかブロックか”です。それぞれの使いどころを見極めて正しく使用しましょう。
スポンサードサーチ
spanタグの特徴と正しい使い方

<span>にはいくつか特徴があるので、ひとつずつ解説しますね。
前後に改行が入らない
<span>の前後には改行が入りません。
<div>との違いで少しだけ紹介しましたが、<span>はインライン要素というものに分類されます。
ラインの中、つまり文章の一部として扱われるので、改行は含まれないということですね。
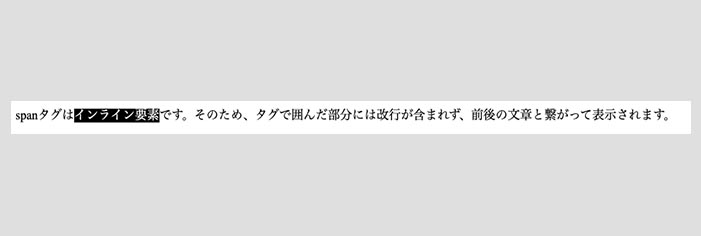
<p>spanタグは<span class="inline-yoso">インライン要素</span>です。そのため、タグで囲んだ部分には改行が含まれず、前後の文章と繋がって表示されます。</p>.inline-yoso {
background: #000000; /*背景色を黒に*/
color: #ffffff; /*文字色を白に*/
}
上記の通り。
いっぽう、同じ箇所を同じように<div>で囲むと改行した状態で表示されます。これは、<div>がブロックレベル要素だから。
<span class="inline-yoso">インライン要素</span>のタグだけを<div>に変えて、<div class="inline-yoso">インライン要素</div>としてみましょう。

改行が入りましたね。
このように、<span>はインライン要素なので、改行したくない文章の一部に下線を引いたり、背景色をつけたり、文字色をつけたりするときに使うのが最適です。
幅と高さは調整できない(width / height)
要素の幅や高さを調節するのに便利なCSSプロパティの widthや heightですが、<span>には効果がありません。
これも、インライン要素が関係していまして、あくまでも行の一部のみに適用されるルールだからです。
そのため、文章の全体ルールの条件が優先されてしまいます。
上下余白は取れない(margin / padding)
余白の設定に便利なCSSプロパティ(margin / padding)に関しても、インライン要素のため、上下の余白は制限されます。
ただし、左右の余白は自由に設定できます。というのも、あくまでもラインの中に余白をつけるだけだからですね。
上下余白は不可・左右余白は可(イメージで覚えよう)
.jpg)
こんな感じですね。

どうしてもwidth、height、上下のmargin、paddingを効かせたい場合は、CSSにdisplay: inline-blockを追記すればOKです。
.inline-yoso {
display: inline-block; /*これを追記する*/
background: #000000;
color: #ffffff;
}
これで、width、height、上下のmargin、paddingが効くようになります。
<div>は囲めない
<div>には何でも入れることができるのに対し、<span>にはインライン要素しか入れられません。
つまり、ブロックレベル要素である<div>を囲むことはできません。同じくブロックレベル要素のタグは<span>の中に入れられないので覚えておきましょう。
| 中に入れられるタグ | |
| <div> | div, h1~h6, p, ul, ol, li, span, img, b, strong,,,,,, とにかく全部OK |
| <span> | span, a, img,,,,など |
何回も使える
<span>はひとつのHTMLファイル内で何度も使うことができます。
使用回数に制限はないので、デザインしたい場所があれば、臆せずどんどん使ってOKです。
スポンサードサーチ
まとめ:spanタグは文章の中で使おう

本記事は以上です。
<span>を使いこなせれば、文章を彩りを加えたり、読者に伝えたい部分を強調したりできるようになります。
使用回数に制限はないので、<span>で読みやすい文章カスタマイズを楽しみましょう。
よく似ているタグとして<div>もあるので、こちらの特徴と使い方も合わせて覚えておくといいと思います。
» 参考記事:【divタグとは】基本的な使い方とspanとの違いを解説(初心者向けです)
おわり。




-160x160.jpg)
