
だけど、ググってもカスタマイズの方法が出てこない。
どこを、どうすれば自分好みにデザインできるんだろう?
本記事を読めば、もう悩む必要はありません。
というのも、WordPressではカスタマイズしたい場所を見つけることさえできれば、あとはCSSをググりつつ基本コピペで自由にデザイン可能だからです。
ということで、思い通りのデザインを実装するために、コードの探し方をマスターしましょう。
好きな場所を、好きなようにデザインする手順
- Chromeのデベロッパーツールで属性値を確認
- CSSでカスタマイズ
たったこれだけ。
WordPressのカスタマイズ方法を検索するときは、[(テーマ名) サイドバー カスタマイズ]などで調べる人が多いですが、これだと、自分が使っているテーマのカスタマイズ情報が見つからないときに困ります。
たとえば、Cocoonを使ってるとしましょう。
[Cocoon フッターメニュー カスタマイズ]でググっても、自分の思い描いているカスタマイズ方法が出てこない…
実際、Cocoonは利用者も多いので、カスタマイズ情報は充実していますが、WordPressではこんなことが割とよくあります。
しかし、これから紹介する方法を使えば、テーマに関係なく、好きな場所を自分好みにデザインできるようになるので、知っていて損はない知識です。
本記事のもくじ
【WordPressカスタマイズのやり方】全テーマ共通

繰り返しになりますが、カスタマイズの基本は、“要素の属性値を知る”です。
どんなテーマを使っていても、これだけは変わりません。
属性値が分かれば、あとはCSSをググりつつ、自由にデザイン可能なので、まずは要素の属性値を見つける方法を覚えましょう。
先ほども書きましたが、手順は下記のとおり。
- Chromeのデベロッパーツールで属性値を確認
- CSSでカスタマイズ
上記を順番に解説します。
1. Chromeのデベロッパーツールで属性値を確認
まずは、ブラウザのデベロッパーツールで属性値を確認しましょう。僕のおすすめブラウザはGoogle Chromeです。
1. サイトの要素を調べたい箇所にマウスカーソルを合わせて右クリック

参考までに、サイドバーのウィジェットタイトル部分で右クリックしてみます。
[検証]は一番下にあります。
2. [検証]をクリックし、要素の属性を確認する
![[検証]をクリックし、要素の属性を確認する](https://ksonoda.com/wp-content/uploads/2021/05/検証をクリックし、要素の属性を確認する.jpg)
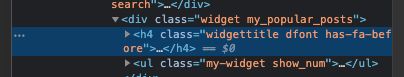
こんな感じの画面が開くので、属性値を確認しましょう。下記が拡大した図です。

属性値ってどれですか?
属性値は『” “(ダブルクォーテーション)』で囲まれた部分。
上記だと<h4 class="widgettitle dfont has-fa-before">となっているので、widgettitle dfont has-fa-beforeが属性値ということになります。
2, CSSでカスタマイズ
属性値が判明したら、CSSでセレクタ指定し、好きなようにカスタマイズするだけ。
.widgettitle dfont has-fa-before {
ここにカスタマイズする内容を記載
}
こんな感じ。
カスタマイズの内容は、ググりつつ好みのデザインを探してみてください。
僕がCSSの参考にしているのはサルワカさんのサイトです。
カスタマイズの方法(追加CSSに書く)
WordPressでCSSをカスタマイズする方法は2通りあります。
[外観]>[テーマエディター]>[style.css]に書く[外観]>[カスタマイズ]>[追加css]に書く
それぞれの編集場所は下記のスクショをご参照あれ。
1. [外観] > [テーマエディター] > [style.css]に書く
![1. [外観] > [テーマエディター] > [style.css]に書く” width=”702″ height=”363″ class=”alignnone size-full wp-image-12789″ srcset=”https://ksonoda.com/wp-content/uploads/2021/05/1.-外観-テーマエディター-style.cssに書く.jpg 702w, https://ksonoda.com/wp-content/uploads/2021/05/1.-外観-テーマエディター-style.cssに書く-300×155.jpg 300w” sizes=”(max-width: 702px) 100vw, 702px”></p>
<p> </p>
<p class=](https://ksonoda.com/wp-content/uploads/2021/05/1.-外観-テーマエディター-style.cssに書く.jpg) 2.
2. [外観] > [カスタマイズ] > [追加css]に書く
![2. [外観] > [カスタマイズ] > [追加css]に書く_1″ width=”702″ height=”306″ class=”alignnone size-full wp-image-12787″ srcset=”https://ksonoda.com/wp-content/uploads/2021/05/2.-外観-カスタマイズ-追加cssに書く_1.jpg 702w, https://ksonoda.com/wp-content/uploads/2021/05/2.-外観-カスタマイズ-追加cssに書く_1-300×131.jpg 300w” sizes=”(max-width: 702px) 100vw, 702px”></p>
<p><img decoding=](https://ksonoda.com/wp-content/uploads/2021/05/2.-外観-カスタマイズ-追加cssに書く_1.jpg) 補足:HTMLの属性についても知っておこう
補足:HTMLの属性についても知っておこう

なお、CSSでカスタマイズする際には、HTML属性に関して知っておくと便利です。
「【classとidの使い分け】HTML・CSSの基礎知識をわかりやすく解説します」にて、詳細解説しているのでそちらもどうぞ。
属性値の探し方を覚えて、ストレスフリーのカスタマイズライフを楽しみましょう〜。
おわり。

】.jpg)


