
子テーマを作るメリットは?
子テーマを作らずに、ブログをカスタマイズしちゃいけないの?
こんな疑問に答えます。
結論を先に言いますと、”WordPressでブログを書くなら子テーマを作り、子テーマを編集していこう”です。
ずっと親テーマを使い続けると、編集したときにサイトが消える可能性大です。
その理由とともに、本記事では子テーマの重要性と子テーマの作り方について、初心者にもわかりやすく丁寧に解説します。
【自己紹介】僕のワードプレス歴は8年です
WordPress歴:8年
これまでに使ったテーマの数:30個以上
WordPressで作ったウェブサイトの数:50サイト以上
現在はブログを書いて生活しています
WordPress初心者だった昔の僕は、子テーマの存在すら知らず、もちろん、重要性も理解していませんでした。
そのため、せっかくカスタマイズした内容が消えてしまったり、誤って超重要なコードが消えてしまったりと、散々な目にあったこともあります。
そこで、僕と同じ間違いを犯してしまう人を少しでも減らしたい思いで、本記事を書いています。
スポンサードサーチ
本記事のもくじ
【WordPress子テーマとは】仕組みとメリットを理解しよう

まずは、子テーマの仕組みと重要性、メリットを簡単に解説しますね。
ブログをカスタマイズしたいときって、目的に合わせてググったりすると思います。
そんなとき、カスタマイズ方法と一緒にこんな注意書きがあるのも珍しくないですよね。
ブログのカスタマイズは子テーマを使いましょう(^ 0 ^)//
親テーマを編集して、ブログが壊れても私は責任負えません…。
僕もこれには賛成で、ブログをカスタマイズしたいなら、子テーマは必ず作っておくべきファイルです。
子テーマなしでのブログカスタマイズは、サイトが吹っ飛ぶ危険性を孕んでいます…。
手塩にかけて育てた大切なブログが、たった一回のカスタマイズで崩壊してしまった…といった悲劇に巻き込まれないよう、“子テーマとは何ぞや”を理解しつつ、作り方も覚えておくと良いと思います。
子テーマとは(答え:親テーマの複製です)
子テーマを噛み砕いて説明すると、親テーマの情報を引き継いだ編集用のファイルのことでして、親テーマのコピーファイルになります。
子テーマを使うことで、親テーマを編集することなく思い通りにカスタマイズできるので、たとえカスタマイズにミスがあってもブログが吹っ飛ぶことはありません。
子テーマの仕組み(“子テーマを編集する”とは?)
上記の通り、子テーマは親テーマのファイルを元にして作られる複製です。
つまり、子テーマを編集するということは、親テーマのコピー版ファイルを作り、そのコピー版にカスタマイズを施していくということです。
子テーマの仕組み【図解】

複製ファイル(子テーマ)を編集しても、元ファイル(親テーマ)はそのままなので、エラーリスクが減らせるのは当然ですよね。
子テーマを作るメリット
ここまでの説明で、なんとなくメリットもわかってもらえたと思いますが、一応解説しておきます。
WordPressで子テーマを作るメリットは下記の通り。
- 誤ってミスをしたときの対処が簡単
- テーマアップデート時にカスタマイズ内容が消えない
子テーマ無しでカスタマイズした時にありがちな問題
WordPressは定期的にアップデートされるので、それに伴ってテーマもアップデートされます。
テーマアップデート:つまり、更新
更新:つまり、ファイルを書き換える
ファイルを書き換える:つまり、古ファイルを削除する
テーマをアップデート(更新)するとは、古ファイルを、新ファイルに書き換えるということです。
フルファイルを書き換えるので、そこに追記していたコードも、まっさらな新ファイルに書き換えられてしまうのは当然の話です。
テーマアップデートはファイルが上書きされる

追記コードは、元々のテーマファイルには存在してないものですよね。
当然、テーマ更新のときには、個別のカスタマイズまでは残してくれないので、データが消えてしまうというわけですね。
アップデートは子テーマに反映されない
テーマ更新でアップデートされるのは、どんなときも親テーマのみです。
つまり、子テーマを作って編集していけば、その内容が更新されることはありません。
スポンサードサーチ
【子テーマの作り方】コピペ用コードを用意しました

子テーマは簡単に用意することができます。方法は下記の2通りです。
子テーマを作る方法
- 開発元が作った子テーマを使う
- 自分で子テーマを作る
1. 開発元が作った子テーマを使う
1つ目は、親テーマの開発者が作った子テーマを使う方法です。
配布元のなかには、子テーマを用意してくれているところもあるので、自分で子テーマを作れる自信がない人は、初めからそういったテーマを購入してしまうのもひとつの手です。
たとえば、【THE THOR(ザ・トール)】など、利用者が多く有名なテーマには、子テーマも一緒についてくるので、それを利用しましょう。
テーマをインストールして使用する方法は、下記の記事をご覧ください。![]()
» WordPressのテーマをインストールする方法【2つの方法を解説】
2. 自分で子テーマを作る
もう1つは、自分で子テーマを作り、インストールする方法です。
子テーマが用意されていないテーマを使っている場合はこのやり方を実践しましょう。
難しそうに聞こえますが、意外と簡単です。下記の手順を参考にしてください。
子テーマ作りに必要なもの
子テーマに必要な最低限のファイルは2つだけです。
子テーマに必要なファイル
- functions.php
- style.css
子テーマを作る【コピペでOK】
では、実際にfunction.phpとstyle.cssを作っていきましょう。手順は4つだけです。
1. 子テーマ用のフォルダを作る
子テーマ用のfuctions.phpとstyle.cssを保存するためのフォルダを作ります。
フォルダ名はなんでもOKですが、現在使用中のテーマ名に「child」をつけるなど、わかりやすい名前にしておくといいと思います。
フォルダ名の例:(テーマの名前)-child
2. functions.phpを作る【コピペ以外することありません】
まずは、function.phpのファイルですが、これはコピペで完了します。
下記にコードを用意しました。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
このコードをエディタに貼り付けて、ファイル名を「functions.php」にして保存します。
おすすめのエディタは、Sublime TextやVisual Studio Codeですが、持っていなければメモ帳やノートパッドでもOKです。
3. style.cssを作る
つづいて、style.cssを作ります。こちらも下記にコードを用意しました。
/*
Theme Name:(子テーマの名前)
Template:(親テーマの名前)
Version:(最新バージョンの名前)
*/
このファイルは少しだけ修正が必要なので、下記をご参照ください。
Theme Name:フォルダ名と同じ名前をつける
Template:[外観] > [テーマエディター] > [スタイルシート(style.css)]の内容をコピペ
Version:[外観] > [テーマエディター] > [スタイルシート(style.css)]の内容をコピペ
「Theme Name」には、最初に作った子テーマ用のフォルダ名と同じ名前を書きましょう。
フォルダ名をsample-childにしたなら、「Theme Name」もsample-childにします。
「Template」と「Version」は、親テーマのstyle.cssに書かれた内容を記載します。
WordPressの管理画面から、[外観] > [テーマエディター] > [スタイルシート(style.css)]と進み、そこの記載に合わせてください。

書き換えが終了したら、style.cssとしてファイルを保存します。
4. 子テーマをアップロードして有効化
functions.phpとstyle.cssを最初に作ったフォルダに保存し、.zip形式で圧縮します。
あとは、この圧縮ファイルをテーマ手動インストールの手順に沿って、WordPressにアップロードし有効化すれば、子テーマが使えるようになります。
子テーマに上記以外のファイルを作りたい
functions.phpとstyle.css以外のファイルを子テーマに設置したいときは、親テーマのファイルをコピペしつつ、ファイル名を同じにして子テーマフォルダに設置すればOK。簡単ですね。
無視されるものと両方読み込むもの
子テーマに新たにファイルを設置した場合、①親テーマの内容を無視して子テーマの内容のみを表示するものと、②親テーマ・子テーマ両方の内容を表示するものがあります。
とはいえ、この辺りは補足知識として覚えてもらえれば問題無しです。
functions.phpとstyle.css以外は無視される
子テーマに必須の2ファイル(functions.phpとstyle.css)以外のファイルを子テーマに設置した場合、親テーマの同名ファイルの内容は完全に無視されるようになります。
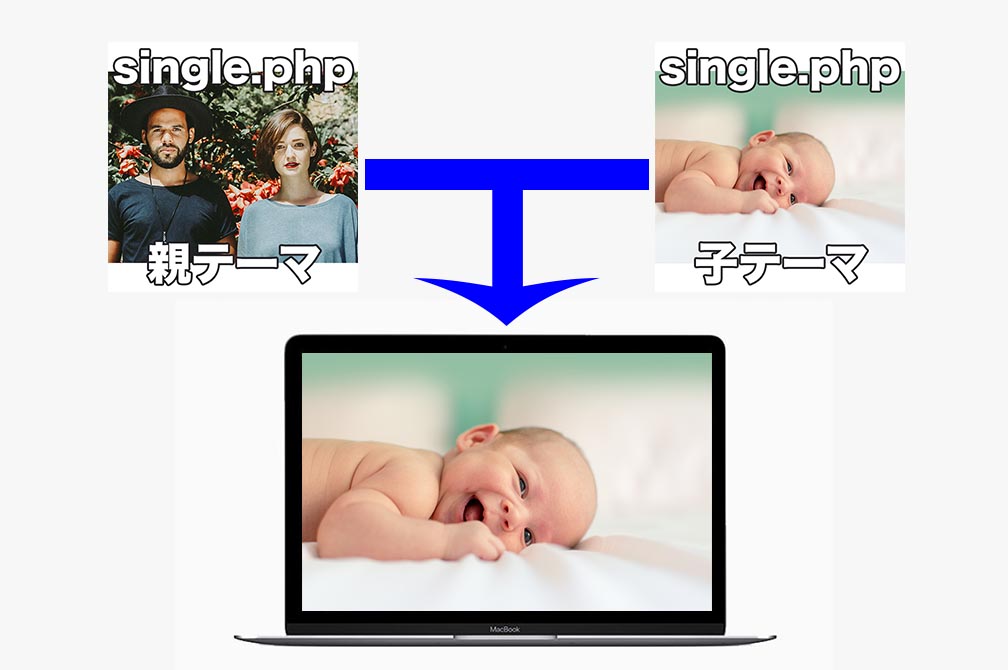
例えば、single.phpという子テーマ用のファイルを作った場合、親テーマにあったsingle.phpの情報は無視され、サイト上では子テーマのsingle.phpのみが表示されます。

こんな感じ。
親テーマのほうには一切触れる必要がなくなるので、テーマアップデートの影響を受けないのも当然ですね。
functions.phpとstyle.cssは両方読み込む
子テーマに必須のfunctions.phpとstyle.cssは、親テーマ+子テーマの内容が読み込んで表示されます。
つまり、ここをカスタマイズした場合、元々のファイルに追記情報が足されていくイメージを持ってもらえるとわかりやすいと思います。

先ほどもお伝えしましたが、この辺はあくまでも子テーマの仕組みを理解するための補足情報です。
覚えてなくても、ブログの子テーマ設定には何も影響無しなのでご安心あれ。
スポンサードサーチ
まとめ:WordPressの子テーマは後からでも作れます

本記事は以上です。
WordPressでブログをやるなら、子テーマは必ず使いましょう。
その理由をもう一度おさらいしておきます。
- 子テーマを使えば、エラー対処しやすくなる
- 親テーマをアップデートしても、編集内容が消えない
親テーマを使い続けるのはリスクしかないので、この機会に子テーマ作りをどうぞ。
「もう親テーマを使って時間が経っちゃってるよ…」という人も、今からでも遅くありません。
下記の記事を参考に、後から子テーマを作る際の注意点を確認しつつ、今すぐ対応をどうぞ。
» WordPressの子テーマを後から追加する方法と注意点を解説【今からでも遅くない!】
おわり。





