今回はPhotoshopを使ったクリエイティブな合成方法をご紹介。
背景と人物像を合成し、地面にヒトが浮かんでいるような写真を作ることができます。
制作ステップはとても簡単なので、本記事のチュートリアルに沿って作業していただければ約20分で完成します。
クリエイティブな写真合成のステップ
上記の通り、5つのステップでかっこいい合成写真が作れるので、本記事を参考にしながらトライしてみてください。
もちろん、他のスキルを織り混ぜて、もっとカッコよくアレンジしたり、オリジナリティを出すことも可能です。
いろいろ試しながら、Photoshopスキルを磨きましょう。
(僕はPhotoshopを英語で使っています。本記事中では日本語版の名称に訳して解説していますが、各箇所の呼び方が異なっている場合はご容赦くださいm(_ _)m )
スポンサードサーチ
合成に使う画像を手配する|STEP. 1

まずは今回使用する画像をダウンロードしましょう。
僕が使用した画像のリンクを貼っておきますので、まずはこちらを使っていただければOKです。
> Drive among giants
> Woman swimming in Congwong Bay
アレンジしてみたいという方には、こんな感じの写真も使えると思います。
> Before storm
> Shot off the coast of Puerto Vallarta
> ビーチモデル海
写真選びのポイント
写真を選ぶときはなるべく同じ視点から見たように映る物を2枚選びましょう。例えば、こういう選び方は完成時に違和感が出てしまうのでNG。

ストリートの方は地面に近い位置から撮影しているのに、モデルさんは上からの視点で撮影しています。
今回のチュートリアルに関わらず、複数枚の写真を合成する際の選び方ポイントは視点を合わせることです。
【Photoshop】写真合成チュートリアル|STEP.2 〜 STEP.3

1. 合成したい画像を開く

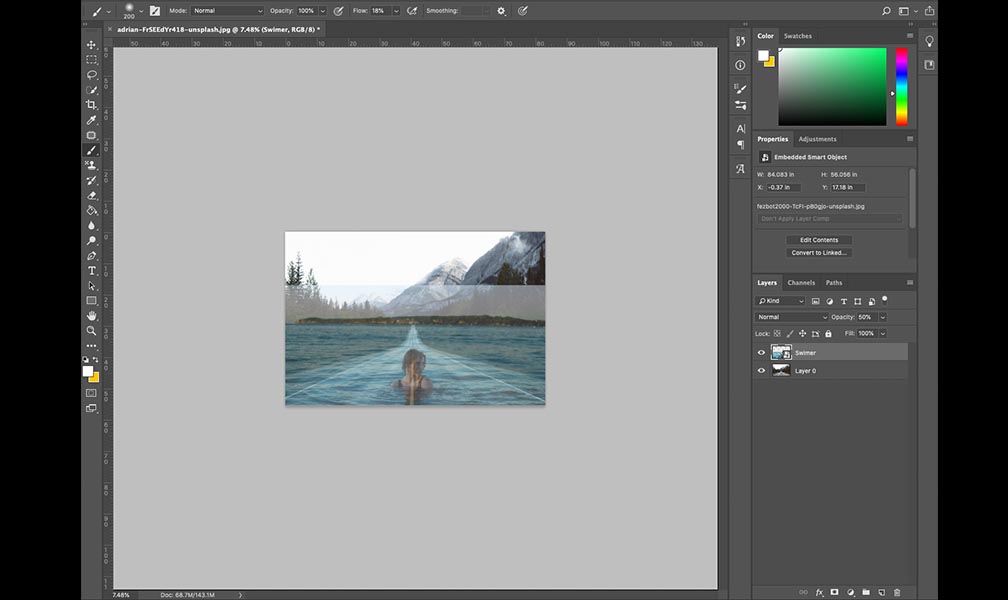
まずは、合成する2枚の写真を開きます。
上のレイヤー(今回はモデルの写真)は [不透明度] を下げつつ、下の画像との位置関係を決めて、いい感じの位置に配置しておきましょう。
位置が決まったら、不透明度を100%に戻します。
2. 上の写真の位置を決める
2. モデル写真を選択しレイヤーマスクをかける

続いて、モデル写真のレイヤーを選択した状態で [自動選択ツール] を選び、モデルと周辺の波を選択します。
選択された範囲上で右クリックしてフェザーを調整します。今回のチュートリアルでは5.5ピクセルにしています。
選択し終えたら、右下のレイヤーマスクボタンをクリックして完了。レイヤーパネルを見たときに、下図赤枠のようにマスクがかかった状態になっていればOKです。

2. ツールバーから [自動選択ツール] を選び、モデルと周辺の波をざっくり選択
3. 選択範囲で右クリックし、フェザーを調整する
4. レイヤーパネルの一番下にある [レイヤーマスク] のアイコンをクリック
3. ペンツールで境界線をなじませる
モデルと波の切り抜きはできましたが、このままだと境界線がくっきりしすぎているのでペンツールを使って馴染ませます。

手順は下記の通り。
マスクをかけたモデルのレイヤーが選択されていることを確認したら、ツールバーから [ペンツール] を選択。
ツールバー下部で黒の上に白が乗っかった状態(白が選択されている状態)を確認し、ドキュメントウィンドウ上で右クリック。
するとペンツールの設定詳細ウィンドウが開くので、ペンの固さが0%なのを確認し、なじませたい境界線部分をなぞります。
ペンの太さやフローはお好みで調整してください。
2. ツールバーから [ペンツール] を選び、ドキュメントウィンドウ上で右クリック
3. ぼかしたい境界線をなぞる
3-2. もっとなじませる
これだけでは足りず、もっとなじませたいときは下記の手順でどうぞ。

2. レイヤーの掛け方を [ハードライト] に設定し、レイヤーの不透明度を60%くらいに
3. ぼかしたい境界線をなぞる
このとき、ペンツールの設定は先ほどの状態のままなので、設定し直さなくてOK。逆にペンツールの設定を変えてしまった場合は、先ほどと同じく固さを0%に、サイズとフローはお好みにで設定し直して行いましょう。
4. 背景とモデルの色をなじませる
境界線はなじみましたが、以前として背景とモデルの色味が違いすぎて不自然なので、今度は色調を合わせていきます。
[彩度] を-100に設定します。
3-2を行った場合はレイヤーをグループ化。スキップした場合はグループ化の手順は省いてください。
パレットエリア下の調整レイヤーアイコンをクリックし、[色相/彩度] を選択します。
一番上に調整レイヤーができるので、クリッピングマスクをかけます。
これで、ひとつ下のレイヤー(モデルの画像)に対して色味を調整するための準備が整いました。
この調整レイヤーを選択すると、色相と彩度を調整するためのプロパティパレット(またはウィンドウ)が開くので、上部のドロップダウンからシアンを選択し、[彩度] を-100に設定します。
同じく、ブルーを選択したら、こちらも [彩度] を-100に設定しましょう。

2. 調整レイヤー(色相/彩度)を作る
3. クリッピングマスクを選択し、モデル画像のレイヤーへクリッピング
4. シアンとブルーの彩度を-100に
はい。
ひとまずこれで、それっぽいデザインが完成です。
もっとリアルに仕上げたいときのテクニック|STEP.4 〜 STEP.5
もっとリアルに仕上げたいという方は下記の手順を参考にしてください。
背景をぼかす

先ほどのステップまででそれっぽいデザインは完成しましたが、2つの写真を重ねているのでピントが一ヶ所に合っていませんし、光の入り方にも若干の違和感がありますね。
そんなときは背景画像レイヤーを選択し、フィルターからぼかしをかけましょう。
レイヤー全体にぼかしをかけるときは、上部のメニューバー [フィルター] から [ぼかし] を選択し、[ガウス] を選べばOK。簡単です。
ぼかし具合は全体のバランスを見ながら、自然な見た目に近づくように調整してください。
光の入り方を調整する
続いて光の入り方を調整します。
モデルの画像を見ると向かって左から光が差しているので、背景もそれに合わせていきましょう。
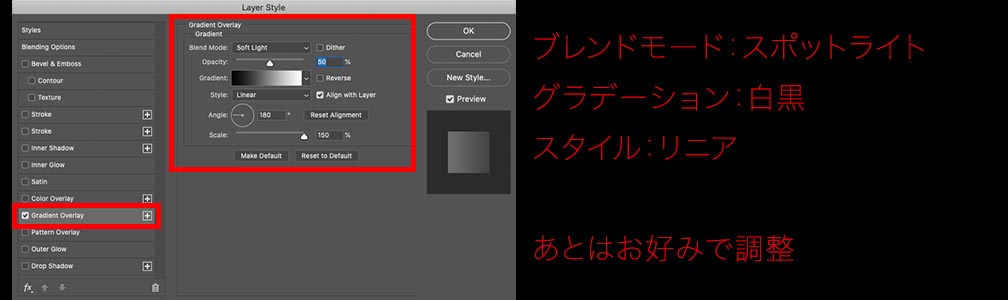
レイヤーパレット上の背景レイヤーをダブルクリックし、下図の通りレイヤースタイルを調整します。

光を作る
光の入り方を調整したあと、さらに光を作ると仕上がりが良くなります。
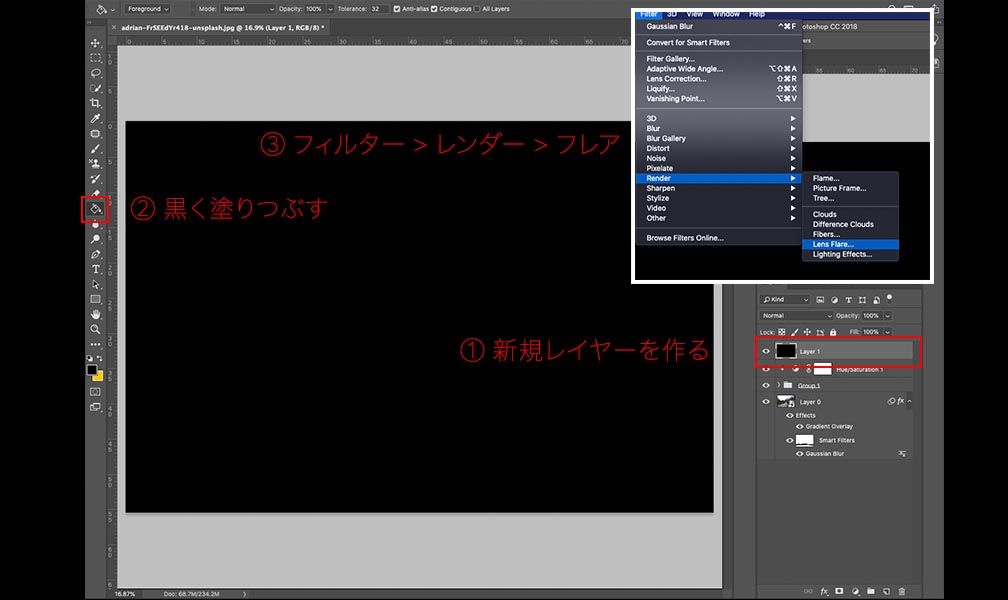
新規レイヤーを作り黒く塗りつぶしたら、[メニューバー] > [フィルター] > [フレア] で光を作りましょう。

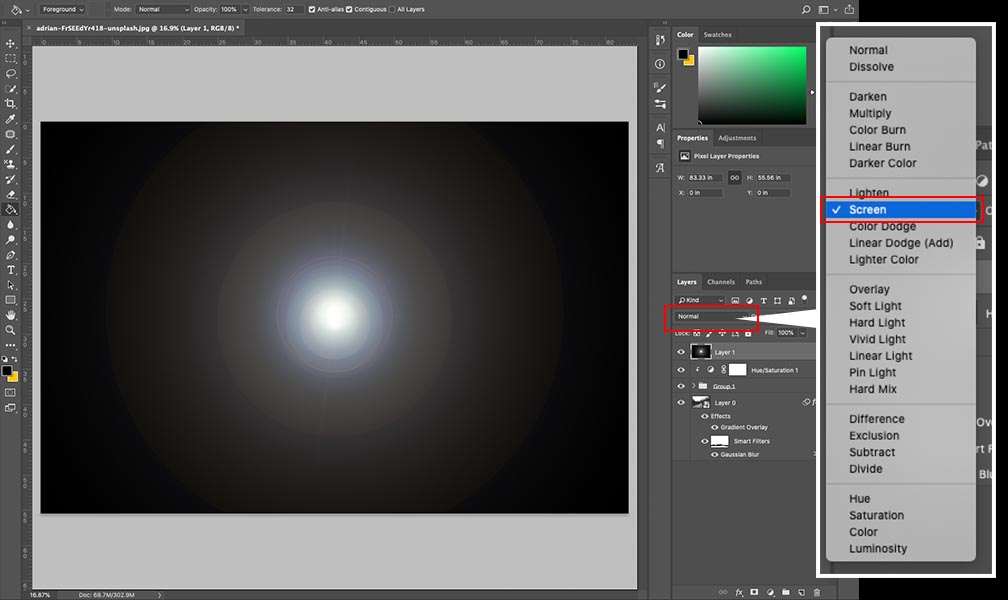
すると下図のような光源が現れるので、レイヤータイプを [普通] から [スクリーン] に変更。

これで下のレイヤーが見えつつ、光を作ることができました。

あとは [変形ツール] を使って、光のサイズや位置を自然な位置に移動して完成です。
スポンサードサーチ
完成したデザイン

以上で今回のチュートリアルは終了です。
この合成スキルをマスターすれば、非日常的なデザインを作ることができるようになって幅が広がると思います。
手順でわからないところや不明なところがあれば、お気軽にご質問ください。
それでは。




