
構造化マークアップはSEOにどう影響するの?
メリットやデメリットは?
具体的な構造化マークアップのやり方を知りたい。
こういった疑問やお悩みを解決する記事です。
本記事では、構造化マークアップの基礎知識を解説しつつ、SEOにおけるメリットや具体的な記述方法を解説します。
結論:検索エンジンに情報を正しく伝える記述方法
いきなりですが、結論から言うと、構造化マークアップとは検索エンジンに情報を正しく伝えるためのコード記述方法です。
なお、一般的に「構造化マークアップ」と呼ばれることが多いですが、正しくは構造化データのマークアップです。
構造化データ(意味付けされたデータ)を、マークアップ(記述)する
これを短縮して構造化マークアップと呼ばれるのが一般的なので、本記事でも構造化マークアップと呼ぶことにします。
スポンサードサーチ
本記事のもくじ
構造化マークアップとは【基礎知識】

ますは、構造化マークアップの基礎知識について解説します。
なんとなく難しそうに聞こえるかもですが、構造化データの本質は意外とシンプルだったりするので、ここで本質をしっかり理解しましょう。
WEBサイトを構造化データにすべき理由
WEBサイトの情報を構造化データでマークアップすべき一番の理由は、検索エンジンに正しく情報を伝えることができるからです。
どういうことか、深掘りしますね。
検索エンジンは電話番号を電話暗号であると理解できない
残念なお知らせですが、検索エンジンは電話番号を電話番号であると理解できません。
03-1234-5678
WEBサイト上にこのような記載があった場合、僕たち人間であれば「これは電話番号だな」とすぐに判断することができますよね。
しかし、検索エンジンは電話番号という存在そのものを認識できないので、ただの数字の羅列として捉えてしまいます。
構造化マークアップされていないからといって、SEOにマイナスなわけではありませんが、「せっかくなら検索エンジンにもこれが電話番号だと伝えたいよね」というコンセプトで作られた仕組みが構造化マークアップというわけです。
例)構造化マークアップの有り無し
のちほど詳しく解説しますが、ここで構造化マークアップ有りの記述と無しの記述を比較してみましょう。上記、電話番号を例に挙げてみますね。
<div>03-1234-5678</div>
通常、ただのHTMLで電話番号を文字列表示するなら、<div>タグなどで囲むのが一般的ですね。<span>でもOKですが、とりあえずタグそのものは大きな意味をもたないのがHTMLのみによる記述方法です。
<script type="application/ld+json">
{
"telephone": "03-1234-5678",
}
</script>
いっぽう、構造化マークアップを施した記述方法がこちら。
これだと、"telephone": に続く箇所が電話番号だと、検索エンジンにも伝えることができます。
構造化マークアップのメリット・デメリット
すでに気付いた人もいるかもですが、構造化マークアップにはメリットが多いです。
構造化マークアップのメリット
- 検索エンジンのコンテンツ理解を手助けできる
- 検索結果にリッチリザルトとして表示されることがある
検索エンジンのコンテンツ理解を手助けできる
先述の通り、構造化マークアップをすることで、検索エンジンに情報を正しく伝えることができるようになります。
先ほど電話番号を例に挙げましたが、構造化マークアップ可能な要素は電話番号だけじゃありません。(後ほど詳しく解説)
ブログ記事ならそれがブログ記事であると、商品ならそれが商品であると、求人情報ならそれが求人情報であると、伝えることが可能です。
検索結果にリッチリザルトとして表示されることがある
検索エンジンに情報を正しく伝えることができると、検索結果のリッチリザルト表示も期待できます。
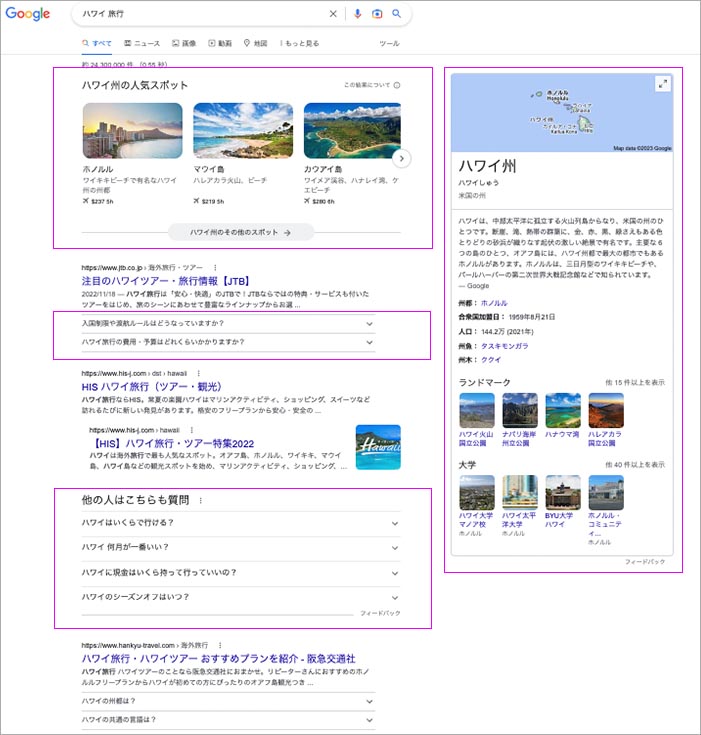
リッチリザルトとは

リッチリザルトとは、検索結果画面上でより多くの情報を届けるためにGoogleが提供している機能です。
上記のような検索結果を見たことがある人も多いと思います。
リッチリザルトで表示されるサイトはクリック率も高まるので、構造化マークアップのメリットは大きいですね。
構造化マークアップのデメリット
- プログラミングの知識が必要
- 実装に時間がかかる
構造化マークアップのデメリットとしては上記の通り。
例えば、Googleが推奨する構造化マークアップではJSON-LD形式という記述をします。
個人的にはHTMLやCSSを習得済みでJavaScriptもふんわり理解している人じゃないと、自分でマークアップするのは少し難しいかなと思います。
自分で構造化マークアップしなくても良い方法
WordPressに限定されますが、最初から対策済みのテーマがあるので「自分じゃちょっとわからないよ」という人は、迷わずそういったテーマを選びましょう。
圧倒的にSEOに強いWPテーマ【ザ・トール】やSEO対策最強のテーマ【賢威】が有名ですが、構造化マークアップに対応したテーマは他にもたくさんあります。
おすすめテーマについては別記事でも詳しく解説しているので、下記も合わせて読んでいただけると幸いです。
» ブログ向けWordPressテーマ【絶対に後悔しないテーマを5つ紹介します】
構造化データによるSEO効果
構造化データによる直接的なSEO効果は証明されていません。
直接的なSEO効果とは、つまり、構造化マークアップしたからといってサイト全体の評価が上がり、検索上位に表示されるとか、そういったものです。
これはGoogleのジョン・ミューラー氏も明言しているので事実だと思われます。(下記動画13’03″あたり)
しかし、構造化マークアップをすることでクリック率が向上したり、アクセス数がアップした事例は報告されており、このことはGoogle公式のGoogle検索セントラルにも記載されているので、直接的なSEO効果がないからといって構造化マークアップしないというのは、個人的にはとてももったいないと思います。
構造化データをページに追加する理由
構造化データを追加することで、よりユーザーの興味をひく検索結果を表示できるようになり、ウェブサイトの利用も増えることが期待されます。これはリッチリザルトと呼ばれます。サイトに構造化データを実装しているウェブサイトの実例をいくつかご紹介します。
- Rotten Tomatoes では、構造化データを 10 万ページに追加した結果、構造化データを含むページでのクリック率が、構造化データのないページに比べ 25% 増加しました。
- The Food Network では、全ページの 80% で検索結果の機能を有効にした結果、アクセス数が 35% 増加しました。
- 楽天では、構造化データを実装したページでのユーザーの滞在時間が、構造化データのないページに比べ 1.5 倍長くなりました。また、検索機能がある AMP ページでのインタラクション率は、検索機能がない AMP ページに比べ 3.6 倍高くなっています。
- Nestlé では、検索でリッチリザルトを表示するページのクリック率が、表示しないページに比べ 82% 高くなっています。
構造化マークアップ可能な要素
2023年1月時点で、Googleがサポートしている構造化マークアップ可能な要素は次の通り。
こちらは随時追加されたりするので、「こんな感じの内容がマークアップできるんだ」程度にサッと目を通すくらいでOKだと思います。
| Article | ニュース、スポーツ結果、ブログ記事など |
| Book | 書籍(リッチリザルトではそのまま購入ボタンとして表示される) |
| パンくずリスト | ページがサイト階層内のどこに位置するかを示すリスト |
| カルーセル | 1つのサイトからの情報を順次リストまたはギャラリーの形式で表示 |
| Course | 教育コース(タイトル、プロバイダ、簡単な説明) |
| Dataset | Google データセット検索で表示されるデータセット |
| 教育向け Q&A | 教育関連の質問と回答 |
| EmployerAggregateRating | ユーザーから収集した採用側組織に対する評価 |
| 給与推定額 | 特定の職種における給与額の範囲や地域別の平均給与など |
| Event | 参加できる時間と場所が決められたイベント |
| ファクトチェック | 信用できるサイトが他者の主張を評価した結果の要約 |
| よくある質問 | 特定のトピックに関する質問と回答の一覧 |
| 家でのアクティビティ | ユーザーが自宅でできるオンラインアクティビティ |
| ハウツー | タスクを正しく完了するための一連のステップ |
| 画像メタデータ | 画像の詳細情報(作成者、画像の使用方法、クレジット情報など) |
| JobPosting | 求職者が仕事を見つけるためのロゴ、クチコミ、評価、仕事の詳細など |
| 学習用動画 | 教材となる学習用動画 |
| ローカルビジネス | ビジネスの詳細情報(営業時間、評価、経路に加え、予約や注文のアクションなど) |
| ロゴ | 組織のロゴ |
| 数学の解法 | 数学の問題のタイプと特定の数学の問題に関する詳細なチュートリアル |
| Movie | 映画のタイトル、監督情報、画像など、詳細情報(「2019 年のおすすめの映画」など) |
| 練習問題 | 数学や科学の練習問題 |
| Product | 商品に関する情報(価格、在庫状況、クチコミの評価など) |
| Q&A | 質問と回答の形式のデータが含まれているウェブページ |
| Recipe | 料理のレシピ |
| クチコミ抜粋 | クチコミサイトでのクチコミや評価からの抜粋 |
| サイトリンク検索ボックス | 検索結果に表示されたウェブサイトを対象とする検索ボックス |
| ソフトウェアアプリ (ベータ版) |
ソフトウェアアプリに関する情報(評価情報、説明文、アプリへのリンクなど) |
| Speakable | テキスト読み上げ(TTS)を使用するGoogleアシスタント搭載デバイスで読み上げ可能なコンテンツ |
| 定期購入とペイウォール コンテンツ | コンテンツがGoogleのスパムに関するポリシーに違反するクローキングを行っていないことを識別するための要素 |
| Video | 動画情報(動画の再生、動画セグメントの指定、コンテンツのライブストリーム) |
» 参照:Google 検索がサポートする構造化データ マークアップ
これらの要素を構造化マークアップし、リッチリザルトに表示することができます。
スポンサードサーチ
サイトを構造化マークアップする方法【無料ツールあり】

続いて、構造化マークアップの記述方法を解説します。
構造化マークアップには、①直接HTMLに記述する方法と、②支援ツールを使う方法があります。
構造化データをマークアップする2つの方法
- HTMLに直接マークアップする(上級者向け)
- Googleの支援ツールを使う(初心者向け)
HTMLに直接マークアップする(上級者向け)
HTMLに直接マークアップする場合は、Schema.orgで定義されているプロパティ(属性)とバリュー(属性値)のみをマークアップすればOKです。
注意すべき記述は下記の3つのみ。
- JSON-LDの構造化データマークアップ宣言
- @context属性宣言
- @type属性宣言
とりあえず、コードを見たほうが早いと思うので下記をどうぞ。
<script type="application/ld+json"> //JSON-LDの構造化データマークアップ宣言
{
"@context": "http://schema.org", //@context属性宣言
"@type": "BlogPosting", //@type属性宣言
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "ページのURL"
},
"headline": "タイトル",
"image": {
"@type": "ImageObject",
"url": "画像のURL",
"height": 高さ,
"width": 幅 },
"datePublished": "公開日",
"dateModified": "追記など編集日",
"author": {
"@type": "Person",
"name": "自分の名前"
},
"publisher": {
"@type": "Organization",
"name": "サイト名",
"logo": {
"@type": "ImageObject",
"url": “ロゴURL”
}
}
"description": "メタディスクリプション"
}
</script>
上記はブログ向けの構造化マークアップの一例。
HTMLに直接マークアップする際の注意点
先ほどお伝えしましたが、HTMLに直接マークアップする際は下記の3つを押さえておきましょう。
JSON-LDの構造化データマークアップ宣言
<script type="application/ld+json">
Googleは「JSON-LD」での構造化マークアップを推奨しているので、<script>要素にて application/ld+json を指定しましょう。
@context属性宣言
"@context": "http://schema.org",
http://schema.orgの属性値を指定して構造化マークアップすることを宣言します。
これにより、schema.orgにて定義されている要素を使って自由にマークアップ可能になります。
@type属性宣言
"@type": "BlogPosting",
type属性では、どんな内容かを指定します。ブログであれば属性値は BlogPosting となるので、このように指定すればOKです。
以上3つは必ず指定しつつ、あとは構造化データに入れたいプロパティを@typeの下にマークアップしていく感じです。
WordPressで構造化マークアップする
WordPressでサイト運営している場合はphpが絡んでくるので、専用コードに改変する必要があります。
下記に改変コードを用意しましたのでコピペでお使いください。
<?php if ( is_singular() ) : ?>
<?php
$thumbnail_id = get_post_thumbnail_id($post);
$imageobject = wp_get_attachment_image_src( $thumbnail_id, 'full' );
$post_id = get_the_ID();
$post = get_post( $post_id );
$excerpt_text = wp_html_excerpt( $post->post_content, 240, '...' );
?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "<?php the_permalink(); ?>"
},
"headline": "<?php the_title();?>",
"image": [
"<?php echo $imageobject[0]; ?>"
],
"datePublished": "<?php the_time('Y/m/d') ?>",
"dateModified": "<?php the_modified_date('Y/m/d') ?>",
"description": "<?php echo $excerpt_text ;?>",
"author": {
"@type": "Person",
"name": "自分の名前"
},
"publisher": {
"@type": "Organization",
"name": "サイト名",
"logo": {
"@type": "ImageObject",
"url": “ロゴURL”
}
}
}
</script>
<?php else : ?>
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"website",
"name":"<?php bloginfo('name'); ?>",
"inLanguage":"jp",
"publisher": {
"@type": "Organization",
"name": "サイト名",
"logo": {
"@type": "ImageObject",
"url": "ロゴURL"
}},
"copyrightYear":"2020-07-01T10:50:37+0000", //コピーライト
"headline":"<?php bloginfo('name'); ?>",
"description":"<?php bloginfo('description'); ?>",
"url":"<?php echo esc_url( home_url( '/' ) ); ?>"
}
</script>
<?php endif; ?>
こちらのコードを<head>内にコピペしつつ、個別箇所は自分のサイト情報に書き換えてください。
Googleの支援ツールを使う(初心者向け)
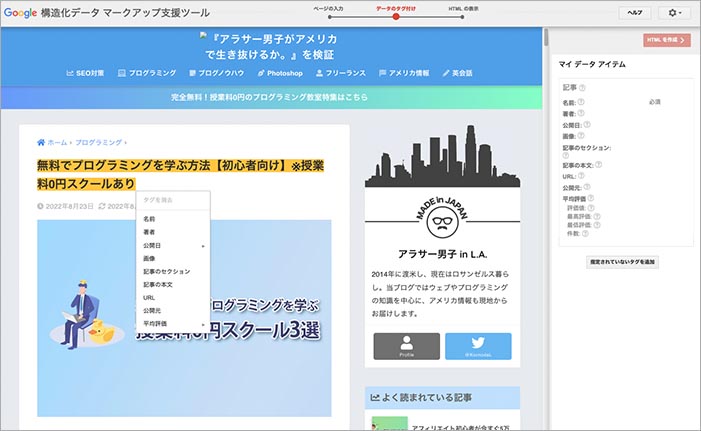
自分でHTMLに直接マークアップするのが難しい場合は、Googleの構造化データ マークアップ支援ツールを使いましょう。
.jpg)
ブログの場合は [記事] にチェックを入れ、構造化マークアップしたいページのURLを入力して [タグづけを開始] をクリックします。

あとは表示されたページで項目を埋めていくだけで、JSON-LDの構造化データが出力可能。
上記のような感じで、タグづけしたい部分を黄色く選択することで属性値を選択できるようになるので、ここから選んでいくだけです。簡単ですね。

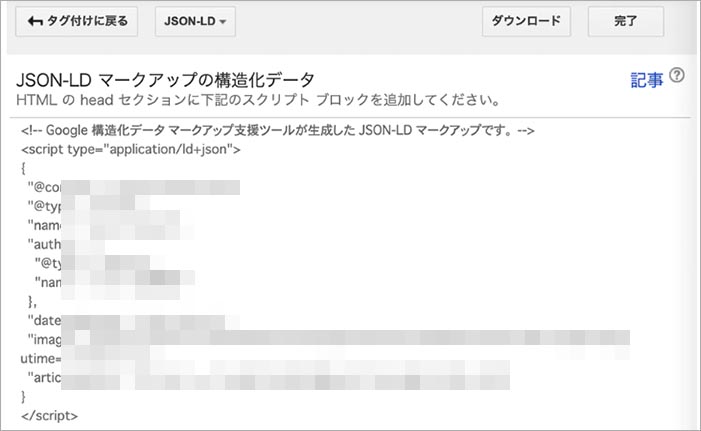
このようなコードが生成されたら、こちらを<head>内にコピペすれば完了です。
サーチコンソール登録済みならもっと簡単
ちなみにですが、サーチコンソールに登録済みならデータハイライターというツールも活用できます。
データハイライターを使えば、HTMLの記述なしで簡単に構造化データ作れます。
マークアップの自由度は若干低めですが、超初心者でも簡単に使えるので、構造化データ マークアップ支援ツールでも難しいという人は試してみても良いかもです。
使い方は公式ページの動画を見ればすぐにわかると思うのでそちらをどうぞ。一応下記にも貼っておきます。
「これも難しいかも…」という人は
マークアップ支援ツール、データハイライターでも自分には難しそう、、、という人は、無理して自分で構造化マークアップしようとせず、対策済みのWordPressテーマを購入しましょう。
繰り返しですが、たった1〜2万円の出費でプロが作った構造化マークアップ済みのテーマが使えるし、わからないことがあったらサポートも受けられるので、そう考えればコスパは抜群です。
圧倒的にSEOに強いWPテーマ【ザ・トール】、SEO対策最強のテーマ【賢威】あたりのテーマを一度覗いてみてください。
その他おすすめのテーマはブログ向けWordPressテーマ【絶対に後悔しないテーマを5つ紹介します】をご一読あれ。
構造化マークアップできたかを検証する(重要)
.jpg)
構造化データを作りサイトに埋め込んだら、実際に構造化マークアップできているかを確認しましょう。
Googleの構造化データテストツールを使えば、URLをコピペするだけで検証可能です。
スポンサードサーチ
まとめ:構造化マークアップのメリットは大きい

本記事は以上です。
構造化マークアップを正しく記述すれば、クローラビリティが向上し、サイト情報を正しく検索エンジンに伝えることができます。
検索画面でリッチリザルト表示されればクリック率を高め、検索流入を増やすこともできるので、最終的にはSEOにも大きな効果も期待できるので、この機会にサイトを構造化マークアップしておきましょう。





