
これじゃ、ブログをシェアしてもサムネが表示されなくて、クリック率が下がりそう…
こんなお悩みを解決する記事です。
ブログ記事をTwitterでシェアした際に、Twitterカード(ツイッターカード)が表示されない場合の対処法を解説します。
ブログのテーマを変えたときなどに発生しやすい、“ツイッターカード表示されない問題”ですが、ツイッターの公式サービスを使うことで解決することが可能。
「いろいろ試行錯誤したのに直らないッ!」を、5分で解決できるので、本記事を参考にしつつ、サクッと対処しちゃいましょう。
スポンサードサーチ
本記事のもくじ
サムネイル(Twitterカード)が表示されない問題と理由
が表示されない問題と理由.jpg)
本題に入る前に「Twitterカードとは?」について、簡単に解説します。
「解決方法だけ知りたいッ!」という人は読み飛ばしOKです。
Twitterカードとは?
Twitterカードとは、ブログの記事やページをシェアしたときに表示されるサムネイルとディスクリプション部分のこと。
Twitterカードの画像が表示されていると、クリック率が倍になると言われています。
Twitterカード

Twitterでよく見かける上図のことですね。
Twitterカードが表示されない原因とは
Twitterカードが表示されない主な原因は下記の通りです。
原因①:ブログ側の問題
- プラグインの不具合(WordPressでブログ運営している場合)
- タグの打ち間違い
- クローラーのアクセス拒否設定をしている
- サムネ画像そのものが問題
原因②:Twitter側の問題
- ツイートする画像/動画が不適切な内容を含むものとして設定されている
それぞれ詳しく解説します。
原因①:ブログ側の問題(主にWordPress)
ブログ(WordPress)側で、Twitterカードの不具合を引き起こす要因から解説します。
Twitterカードが表示されない問題のほとんどは、これから解説する4つの原因が引き起こしている可能性大です。
まずは、この4つを見直してみましょう。
1. プラグインの不具合
WordPressでSEO対策系のプラグインを導入している場合に起こりがち。
具体的には、Yoast SEOとか、All in One SEO Packとかです。
これらのプラグインにはSNSシェア機能がついていますが、それがテーマ初期搭載のSNSシェア機能と干渉して、結果、Twitterカードが表示されない場合があります。
一旦プラグインを無効化して、Twitterカードが表示されるかを確認しましょう。
2. タグの打ち間違い
ブログを自分でカスタマイズしていて、シェアタグも自作している場合、単純にHTMLタグの打ち間違いが原因になっているケースもあります。
実は、僕もSNEシェア機能を自作していた時期があります。で、エラーが起きました…。
解決策は当たり前すぎですが、タグを見直すです。
余談:プラグインでSEO対策 / シェア機能自作は効率悪い
余談ですが、プラグインでSEO対策したり、SNSのシェア機能を自作するのは効率が悪いです。あらかじめSEO対策済み、シェア機能付きテーマを使えば解決するので、テーマを楽観視しちゃいけませんよ。
3. クローラーのアクセス拒否を設定している
これは、自分でサーバーファイルをいじっていない人には関係なしです。
robots.txtにより、ディレクトリのクロールを拒否していると画像が表示されません。
過去に画像盗用などの被害を受け、コンテンツディレクトリのクロール拒否の設定で対応した人は、Twitterカードも表示されなくなります。
クロール拒否の追記コードを見直しつつ、以下のコードを追記しましょう。
User-agent: Twitterbot
Disallow:
これで、Twitterカードのクロールが許可されます。
4. サムネ画像そのものが問題
まれに、大きすぎる(小さすぎる)画像をサムネイルに設定している人がいます。
しかし、Twitterカードで表示できる画像には規定があるので、Developer Platform(Twitter公式)で確認し、画像サイズを見直しましょう。
Card support an aspect ratio of 1:1 with minimum dimensions of 144×144 or maximum of 4096×4096 pixels. Images must be less than 5MB in size.
このように指定されているので、サイズが144 × 144ピクセル以下、4096 × 4096ピクセル以上、容量が5MB以上の画像を使っている場合は表示されません。
原因②:Twitter側の問題
Twitterでは、“ツイートする画像/動画を不適切な内容を含むものとして設定する”機能があります。
設定方法は、公式ヘルプセンターで詳しく解説されているので、Twitterアカウントの設定を見直してみてください。
一応、引用も載せておきます。
ステップ 1
twitter.comでアカウントにログインします。
ステップ 2
その他アイコンをクリックします。
ステップ 3
ドロップダウンメニューから [設定とプライバシー] を選びます。
ステップ 4
[プライバシーとセキュリティ] の設定に移動します。ステップ 5
[ツイート] セクションをクリックし、[ツイートするメディアをセンシティブな内容を含むものとして設定する] の横にあるチェックボックスをオンにします。
スポンサードサーチ
【Card Validator】Twitterカードを表示させるツール

前置きが長くなりましたが、ここから本題です。
Twitterカードの不具合は、自分でコードをいじったり、細かい設定変更をしていない限り起こりえません。
ブログテーマを変えただけで、Twitterカードが表示されなくなったなどの単純なケースでは、「Card Validator」ですぐに解決するはずです。
「デザインテーマ変更したら、急にTwitterカードが消えた」という人、、、まずは下記の方法を最初に試してみてください。
ちなみに「Card Validator」を使うと、これまでにツイートシェアした記事のキャッシュを消すこともできるので、過去記事を再シェアするときにも、Twitterカードが表示されるようになります。
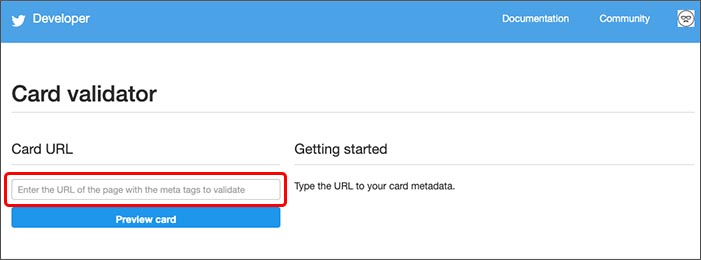
Twitter Card Validatorの使い方
[Preview card] ボタンを押します。


それでもカードが表示されなければ STEP.4 へ↓
[Preview card] ボタンを押してみましょう。何回かトライすると必ず成功します。
以上、Twitterでシェアした時にサムネイル画像(ツイッターカード)を表示させる方法でした。
経験からの予測ですが、Twitterカードが表示されない理由の多くは、①プラグインの干渉、②画像サイズ問題のどちらかです。どちらにせよ、Card Validatorを使用すれば解決できるので、サクッと対処をどうぞ。
おわりです。




