
こんなお悩みを解決する記事です。
サイトの見た目が崩れると、何か重大なエラーが起きたんじゃないかと心配になるかもですが、ヘッダー上に突如生まれた謎の空白は意外と単純な理由だったりすることがほとんどです。
ほとんどの場合、5分もあれば解決するので、本記事を参考にしてみてください。
スポンサードサーチ
本記事のもくじ
WordPressヘッダーに謎の空白ができた時の対処法

ではさっそく、本題に入りましょう。
WordPressヘッダーに空白が生まれてしまう原因は下記の3つ。
<head>内に全角スペースが入っているfunctions.php内に全角スペースが入ってる- プラグインの不具合
もっと専門的なことまで追求すれば、エディタの文字コードがUTF-8じゃなかったり、wp_footerに記述ミスがあったりする場合も考えられますが、、、
ゴリゴリにテーマをカスタマイズしていたり、なんならテーマを自作しているとかいうケースじゃなければ、ほとんど考えられないので、上記3つだけを確認すればOKだと思います。
ひとつずつ見ていきますね。
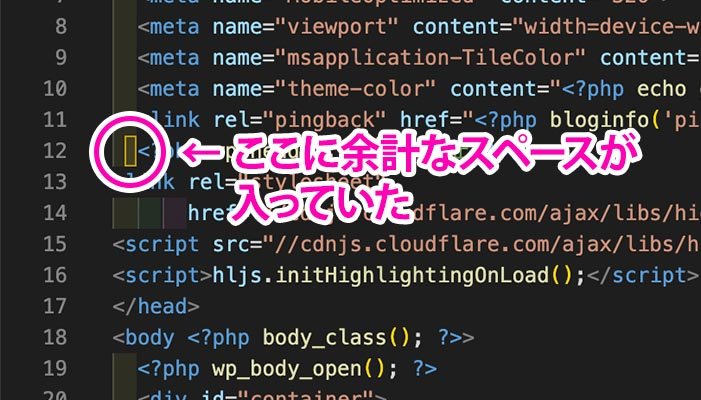
1. <head>内に全角スペースが入っている
たぶんですが、これが一番考えられる原因です。
<head>〜〜</head>の中に、全角スペースが入っていると、サイトで見た時にヘッダー上部に空白ができてしまいます。
全角スペースの他にも、改行コードが入ることで同じような空白ができる原因になります。
<head>の確認と解決方法
全角スペースを削除すればOK。確認場所は次の通りです。
[外観] > [テーマファイルエディター] > [Theme Header (header.php)]
 補足:テーマ独自の機能も見直してみる
補足:テーマ独自の機能も見直してみる
<head>の見つけ方は上記の通りですが、テーマによっては独自のカスタマイズ機能を設けている場合があります。
例えば、僕が使用しているSANGOの場合、[外観] > [カスタマイズ] > [詳細設定] と進むことで、phpとかよくわからない人でも簡単にアナリティクスのタグを貼り付けたりできるようになっています。
先ほど紹介した[外観] > [テーマファイルエディター] > [Theme Header (header.php)] にて、全角スペースや改行コードのミス記述が見当たらない場合、このようなテーマ独自のカスタマイズ機能を見直してみましょう。
単純にコピペしただけだと思っていたコードでも、不意に全角スペースが挿入されてしまっていた。的なうっかりミスもありえますからね。
2. functions.php内に全角スペースが入ってる
functions.php に全角スペース、あるいは改行コードが入っている場合でも、ヘッダーに空白が生まれてしまいます。
[外観] > [テーマファイルエディター] > [functions.php] のように進んで確認することができるので、<head> に記述ミスが見当たらない場合は、こちらを確認してみましょう。
3. プラグインの不具合
まれに、プラグインのアップデートによりヘッダーに空白が生まれてしまう場合があります。
そんなときは、ひとつずつプラグインを無効化して、どのプラグインが原因になっているのかを確認していきましょう。
原因となるプラグインを見つけたら、開発者に教えてあげると喜ばれるかもです。
スポンサードサーチ
WordPressヘッダーの空白は簡単に直せる

というわけで、本記事は以上です。
WordPressのヘッダー部分に謎の空白ができてしまう理由は次の3つ。
<head>内に全角スペースが入っているfunctions.php内に全角スペースが入ってる- プラグインの不具合
これらをひとつずつ確認していけば、誰でもエラー修正できるので、落ち着いて対処しましょう。
なお、テーマエディターを触るときはバックアップをお忘れなく。
» 参考記事:【WordPressでバックアップを取る方法】初心者でもプラグインで対応可能
おわり。

.jpg)


