
こんな疑問に答える記事です。
子テーマを作った場合にありがちな悩み
functions.phpとstyle.cssしか用意されていないことが多い
一般的に子テーマには「functions.php」と「style.css」しか用意されていないことが多いです。
その理由は、容量を抑えつつ絶対に必要なファイルだけに留めておくため。
とはいえ、カスタマイズの中には、他ファイルを編集しないと不可能なケースもありますよね。
そんなとき、必要なファイルを子テーマ用として複製することができれば、もう親テーマを直接編集する必要はなくなります。
というわけで、ブログをカスタマイズしたい場合、自由に子テーマ用ファイルを追加できるスキルがあるととても便利です。
本記事で初心者にもわかりやすく解説するので参考にどうぞ。
【自己紹介】昔の僕は子テーマを理解していなかった
WordPress歴:8年
これまでに使ったテーマの数:30個以上
WordPressで作ったウェブサイトの数:50サイト以上
現在はブログを書いて生活しています
昔の僕は子テーマ用ファイルの作り方を知らず、「functions.php」と「style.css」以外は親テーマを直接編集していました。
そのため、テーマアップデートの際にカスタマイズ内容が消えてしまい、アプデがあるたびに編集しなおしていたので、時間を無駄に消費していた時期もあります。
そんな経験から、同じ悩みを抱えている人が子テーマを自由に操れるようになってほしいと願いつつ、本記事を書いています。
スポンサードサーチ
本記事のもくじ
【子テーマ用ファイル】「functions.php」「style.css」以外も作れます

さっそく本題に入りますね。
「functions.php」「style.css」以外のファイルを子テーマ用に準備する方法です。
なお、子テーマ用ファイルを作るためにはFTPクライアントというソフトウェアが必要なので、そのあたりも少しだけ解説します。
必須ツールを紹介する:FTPクライアント
FTPクライアントは、子テーマ用ファイルの準備に必須のツールです。
FTPクライアントとは
TCP/IPネットワークを経由して、自分のPCをFTPサーバーに接続し、ファイルを送受信するためのソフトウェアのこと。
PCにあるファイルをサーバーにアップロードしたり、サーバーにあるファイルをPCにダウンロードしたりするために使用します。
FTPクライアントはどうやって使うの?
FTPクライアントは無料で使えるものがほとんどです。
なかでも、初心者におすすめなのがFileZillaというソフトなので、この機会にインストールしましょう。
詳細は「【FileZilla完全攻略】初心者でも出来るFTPクライアントの使い方」で解説しているので、まだFTPクライアントを用意していないよという人は、この機会に合わせてどうぞ。
子テーマ用ファイルの作り方
FTPクライアントの準備ができたら、子テーマ用ファイルを作っていきましょう。
手順を追って解説するので、下記をご覧ください。
子テーマ用ファイルを作る手順:3つだけ
- FTPクライアントでサーバーにアクセス
- 子テーマ用に複製したいファイルをダウンロード
- 子テーマフォルダにアップロード
たったこれだけです。
手順ごとにスクショをつけて解説しますね。
1. FTPクライアントでサーバーにアクセス
まずはFileZillaでサーバー内の親テーマディレクトリににアクセスします。

親テーマは、[wp-content] > [themes]に格納されています。
人によって途中のディレクトリ名は多少異なりますが、僕の場合は、[pub] > [ksonoda.com] > [wp-content] > [themes]の順でたどり着きます。参考にしてください。
2. 子テーマ用に複製したいファイルをダウンロード
[themes]の中には、親テーマで使用しているファイルがすべて保存されているので、子テーマに複製したいファイルを一度PCにダウンロードします。

3. 子テーマフォルダにアップロード
ダウンロードしたファイルを子テーマ用のフォルダにアップしましょう。
すでに子テーマを作っている人は、親テーマと同じく[themes]に子テーマのディレクトリがあるはずなので、先ほどダウンロードしたファイルをそこにアップすれば完了です。

まだ、子テーマを作っていない人は「【WordPressの子テーマとは】メリットと作り方を初心者向けに解説します」をどうぞ。子テーマ作りの所要時間は10分ほどです。
子テーマに追加したファイルを編集する
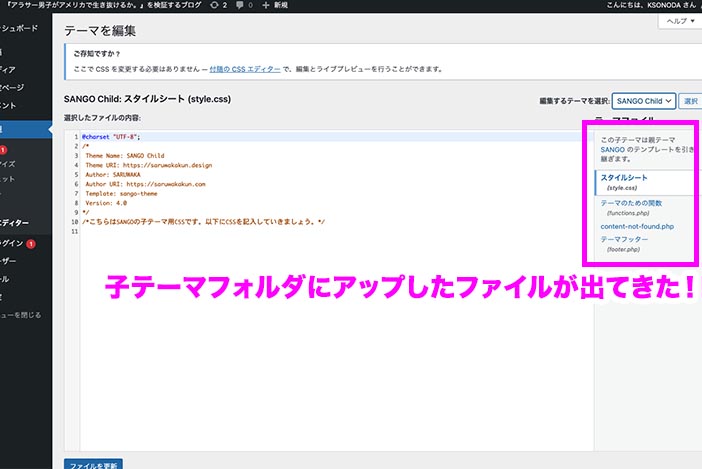
子テーマに追加したファイルは、WordPressの管理画面で編集することができます。
僕は「functions.php」「style.css」の他に、「footer.php」と「content-not-found.php」の2ファイルを子テーマフォルダにコピーしているので、[外観] > [テーマエディター]の順に進めば、ここにファイルが追加されています。
あとは好きなようにファイルをカスタマイズするだけです。

スポンサードサーチ
まとめ:子テーマファイル作成前にはバックアップを取ろう

本記事は以上です。
子テーマ用のファイルは、FTPクライアントさえ用意すれば誰でも簡単に作ることができます。
とはいえ、サーバーに直接アクセスする必要があるので、作業前にはバックアップを取りましょう。
バックアップをとっておけば、万が一の場合も元に戻すことができるので安心です。
» 参考記事:【WordPressでバックアップを取る方法】初心者でもプラグインで対応可能
子テーマ用ファイルを用意して、自由なカスタマイズを楽しみましょう。
おわり。





