本記事では「数字」と「文字」を組み合わせた表記をデザインするときのコツを3つのポイントで解説します。
数字と文字を組み合わせた表記って?
数字と文字はチラシやポスターなどの情報掲載時に使用されます。ざっくりと例を上げると下記の通り。
価格:1,000円OFF、1万円
日時:5/10(日)〜 6/1(水)まで
キャッシュバック:今なら10,000ポイント返金
パーセンテージ:お客様満足度98,6%
電話番号:(TEL)03-123-4567
デザインをしていると、このような、いわゆる情報要素を見栄えよくビジュアル化しなければいけないことが多々ありますね。
これが意外と難しく、バランスが悪かったり、全体のデザインから浮いてしまったり、治りが悪くしっくりこなかったり…などなど。かなり頭を悩ますやっかいな部分です。
本記事では、「数字」と「文字」の組み合わせデザインで悩みの方に向けて、見栄えよく仕上げる方法を3つのポイントと一緒に紹介します。
スポンサードサーチ
数字と文字をバランスよくデザインするコツは3つだけ

「数字」と「文字」を組み合わせたデザイン表現は3つのポイントを押さえることできれいな見栄えに仕上げることができます。
3つのポイント
コツ①:数字と文字のフォントを分ける
コツ②:数字と文字のフォントサイズにメリハリをつける
コツ③:ひとつのカタマリとしてデザインバランスを調整する
今回はサンプルとして、「1000円」という表記をきれいに見せるための過程を紹介します。

上記がヒラギノ角ゴシックで「1000円」と書いたプレーンの状態です。
全然デザインされていませんね。デザイン制作物でこのままの表記があると怒られる可能性大ですので、ブラッシュアップしていきましょう。
コツ①:数字と文字のフォントを分ける
まず最初に、「数字」と「文字(単位の部分)」のフォントを分けましょう。
数字は欧文フォント、文字は和文フォントにすると、見栄えがよくなります。フォントを決めるときのポイントは下記の通り。
フォントを決めるときのポイント
- デザイン全体のトンマナに合わせて、数字の欧文フォントを決める
- 数字の欧文フォントに合わせて、文字の和文フォントを決める
- 欧文フォントがセリフなら和文は明朝、サンセリフならゴシックにすると決まりやすい

これだけでも、見た目が少し引き締まりました。
上記サンプルでは「数字」にDIN Alternateフォントを使用し、その太さに合わせて「文字」のフォントも太めに変えました。
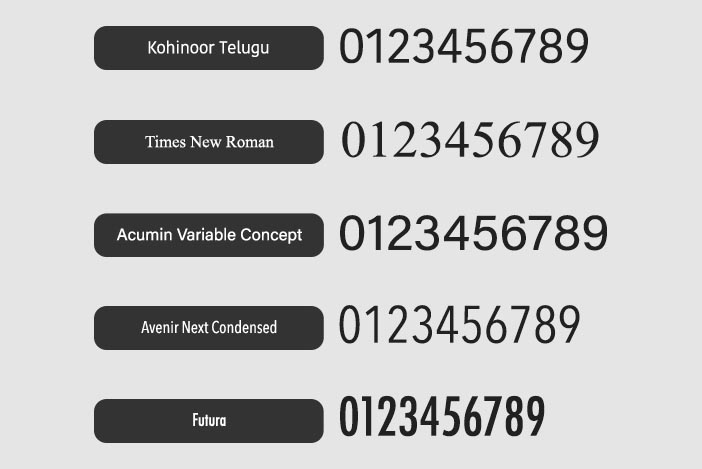
これ以外では、下記の欧文フォントがおすすめです。
【数字に使える】おすすめ欧文フォント

僕が実際によく使用する欧文フォントは上記の通り。
デザイナーとしてお金を稼いでいるならフォントを購入することもできますが、フォントって結構高いですし、お金をかけられる人ばかりじゃないので、今回は無料フォントを揃えました。
もし、自分のPCにフォントが入っていないという場合は、下記のサイトから探すことができますので参考にどうぞ。
> 無料の欧文フォントを探すなら:1001freefonts
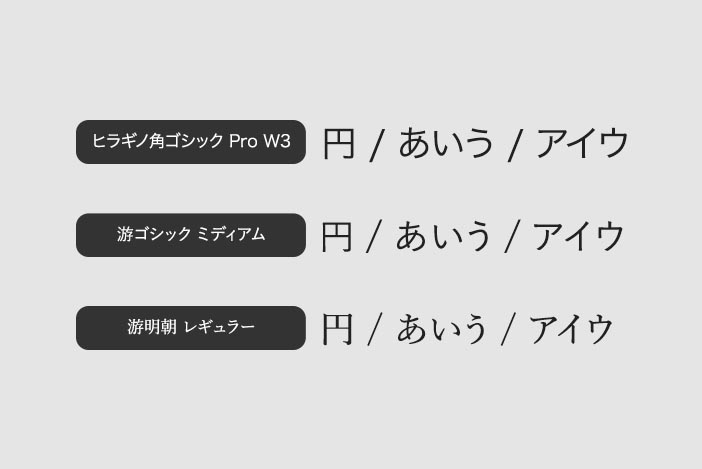
【文字に使える】おすすめ和文フォント
一方、和文でおすすめするフォントは下記の通りです。こちらも全て無料フォントになっています。

コツ②:数字と文字のフォントサイズにメリハリをつける
「数字」と「文字」のフォント分けが終わったら、それぞれのサイズを調整します。
ここでのポイントはたったひとつ。「数字を大きく、文字を小さく」たったこれだけです。
重要なので、もう一度言います。「数字を大きく、文字を小さく」
これをやるのと、やらないのでは見栄えに大きな差が出るので、必ずフォントサイズにメリハリをつけましょう。

文字フォントのサイズ感は、縦幅を数字の50〜60%くらいにすること。
これにより、情報の優先順位がはっきりします。
限られたスペースの中で読者にスムーズな情報伝達を行うには、情報の優先順位をはっきりさせることが大切でして、基本的には単位よりも数字の方が順位が高いことがほとんどなので、このステップは必ず実施しましょう。
これだけでも全体デザインの中に情報が馴染みやすくなります。
「文字」のフォントサイズを変えるときは、縦横比率を変更しないようにしましょう。
世の中で使われているフォントは、最も美しい比率で構成されています。
サイズを小さくしたいからといって無理やり潰したりすると、それだけで残念なデザインが完成してしまうので絶対にNGです。
グラフィックデザインにおける文字の重要性は「【文字デザインのコツ】初心者がやりがちな9つの失敗と文字がデザインをダサくさせる理由」で詳しく解説していますので合わせてどうぞ。
コツ③:ひとつのカタマリとしてデザインバランスを調整する
ここまでくれば、もうダサい見た目からは脱却しています。
さらにデザイン性を高めるために最後のバランス調整をしておきましょう。ここで行う作業には下記のようなものがあります。
バランス調整でよくやるコト
- 数字をコンマ(,)で区切る
- 税込 or 税抜 表記を入れる
- 米印(※)で注意点を入れる
実際に具体例を見せながら解説します。

これで完璧ですね。
なお、数字にコンマを入れるときは、バランスを見ながら文字間隔を整えてください。上記のサンプルも、1000の位と100の位の文字間隔を少し狭めることで、自然に見えるように調整しています。
スポンサードサーチ
【まとめ】数字+単位の文字デザインいろいろ

本記事で紹介したコツを意識すると、数字と文字を組み合わせた表記のデザインがきれいに作れます。
数字と文字のフォントを分け、サイズにメリハリをつけて、最後に少し調整するだけで、情報が見やすく、きれいでデザイン性の高い表記を作ることができるので、ぜひ試してみてください。
デザインセンスは自分で磨ける
なお、本記事で紹介したように、デザインは小さな知識の積み上げです。
きれいなデザインを作るにはセンスが全てと思われがちですが、自分で勉強し、知識を蓄えていくことで、誰でもデザインスキルを磨くことができます。
独学でデザインを勉強した僕がおすすめするデザイン本を5冊紹介しているこちらの記事もあるので、今後デザインを勉強したいという方は参考にしていただければ幸いです。
> 【独学でブランドポスターを作るまでになった僕がおすすめ】グラフィックデザインが勉強できる本|センスは磨ける
おわり。



