
ブログ初心者の僕に、投稿画面の使い方を教えてほしい。
こんな疑問を解決する記事です。
投稿画面は、ブログを書くうえで一番重要な画面なので、使い方はしっかり覚えておくといいと思います。
カテゴリーやタグ、アイキャッチ画像の挿入方法や、予約公開の方法なども細かく解説するので、この機会にマスターしちゃいましょう。
画像多めで、WordPress初心者にもわかりやすく解説します。
本記事を読むとわかること
- 投稿一覧画面の機能や使い方
- 複数の記事をまとめて編集する方法
- 投稿画面で重要な機能
- 記事カテゴリー、タグを編集する方法
- トップ画像(アイキャッチ画像)を挿入する方法
- 記事を予約投稿する方法
ざっくりとですが、これらのことは、マルっとすべて理解できるようになりますよ。
【自己紹介】僕のワードプレス歴は8年です
WordPress歴:8年
これまでに使ったテーマの数:30個以上
WordPressで作ったウェブサイトの数:50サイト以上
現在はブログを書いて生活しています
ちょっとだけ自己紹介をしておくと、現在の僕はブログを書きつつ、WEB制作の仕事などで生活しています。WordPress歴は8年になりまして、その中でも一番使っている機能は、もちろん“”投稿”です😌
スポンサードサーチ
本記事のもくじ
【WordPress】投稿画面の使い方(初心者向けスクショ付)
.jpg)
それでは、本題に入りますね。
本記事では、前半と後半に分け、それぞれ下記の内容を細かく解説していきます。
すでに知っている内容は読み飛ばしOKなので、お好きなところからどうぞ。
- 前半:投稿一覧画面の機能や使い方
- 後半:投稿編集画面(エディター)の機能や使い方
投稿画面はどこにあるの?【まえがき】

WordPressの“投稿”は、管理画面を開いたとき、左側に表示されるメニュー [投稿] にあります。
投稿はさらに4つのメニューに分かれていまして、それぞれは下記の役割を担っています。
投稿メニューの役割
- 投稿一覧:これまでに書いた記事一覧を表示
- 新規追加:新しい記事を書くためのエディター
- カテゴリー:投稿カテゴリーを編集
- タグ:タグを編集
投稿一覧の使い方【本題①】
まずは、“投稿一覧”について解説します。
記事が増えてくると、投稿一覧画面をいかに使いこなせるかで作業効率が大きく変わります。
というのも、投稿一覧画面ではカテゴリーや公開日で記事を絞り込みできたり、複数の記事をまとめて編集できたりするので、しっかり使えると作業スピードが爆上がりするからです。
投稿一覧画面で使えるようになりたい機能は、下記の4つです。
- 記事を絞り込む方法(日付・カテゴリー検索)
- キーワードで記事を探す方法
- 記事をまとめて編集する方法
- 投稿一覧画面のカスタマイズ
最初は覚えることが多くて難しいかもですが、すぐに慣れます。
まずは、ひとつずつ、ゆっくり読み進めてみてください。
1. 記事を絞り込んで探す(2つの方法)
投稿一覧画面から、過去記事を絞り込む方法は2つあります。
.jpg)
- 「日付」で絞り込む
- 「カテゴリー」で絞り込む
投稿一覧の上部には、[すべての日付] [カテゴリー一覧] と書かれたドロップ式のボックスが表示されていまして、ここの条件選択によって絞り込みが可能になります。


赤枠の部分を選択し、右側にある [絞り込み] をクリックすることで記事を絞り込むことができるので、この絞り込み方法を覚えておくだけで、記事数が増えても探したい記事をすぐに見つけられるようになるはずです。
[すべての日付] [カテゴリー一覧] を合わせて使う

ちなみに、、[すべての日付] と [カテゴリー一覧] は、組み合わせて使うことも可能でして、“2021年10月”に書いた“WEBデザインカテゴリー”の記事を探したい場合は、上記のように絞り込めばOKです。
2. キーワードから記事を検索する

こんな場合には、キーワードで記事を検索することもできるので、次の方法を試してみましょう。

- 画面上部(右側)の検索ウィンドウにキーワードを入力
[投稿を検索]をクリック
キーワード検索のやり方は、たったこれだけですね。
これにより、タイトルや本文に含まれるキーワードから、該当する記事が一覧表示されます。
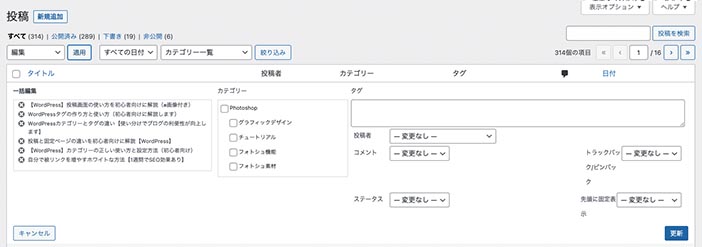
3. 複数の記事をまとめて編集する
投稿一覧画面では、複数の記事をまとめて編集することもできます。
カテゴリーをまとめて変更したい、不要な記事を一括削除したい、こんなときに便利なので、一括編集のやり方も覚えておくといいと思います。
- 一括編集したい記事を選ぶ
[編集]を適用- 編集して
[更新]
手順はこれだけなので慣れれば簡単。しかも、作業スピードは驚くほど向上します。
スクショ付きで解説するので下記をご覧あれ。
i. 一括編集したい記事を選ぶ

投稿一覧の画面から、一括編集したい記事のチェックボックスにチェックを入れます。
ii. [編集]を適用
![ii. [一括操作] > [編集]” width=”702″ height=”293″ class=”alignnone size-full wp-image-16002″ srcset=”https://ksonoda.com/wp-content/uploads/2021/10/ii.-一括操作-編集.jpg 702w, https://ksonoda.com/wp-content/uploads/2021/10/ii.-一括操作-編集-300×125.jpg 300w” sizes=”(max-width: 702px) 100vw, 702px”></p>
<p><code>[一括操作]</code> > <code>[編集]</code>を選び、<code>[適用]</code> クリックします。</p>
<p> </p>
<h5 id=](https://ksonoda.com/wp-content/uploads/2021/10/ii.-一括操作-編集.jpg) iii. 編集して
iii. 編集して[更新]

編集用のパネルが開くので、必要箇所を編集して [更新] をクリックすれば、一括編集することができます。
ちなみに、この方法で編集可能な要素は下記の通りです。
- カテゴリー:記事のカテゴリーを変更する
- タグ:記事のタグを変更する
- 投稿者:投稿者を変更する(個人ブログなら自分だけなので、使わないかもです)
- コメント:読者が記事にコメントできるかどうか
- ステータス:下書き、非公開など
- トラックバック/ピンバック:トラックバックとは?正しい意味とWordPressで送信する方法
使っているWordPressのテーマによって、編集可能な要素は多少変わりますが、大体こんな内容を一括で編集することが可能です。
4. 投稿一覧画面をカスタマイズする

最後に投稿画面を自分なりにカスタマイズする方法です。
投稿一覧の初期設定では、[タイトル] [投稿者] [カテゴリー] [タグ] [コメント] [日付]が表示されています。
これも自由に変更することが可能でして、あまり使わない項目は非表示にもできるので、使いやすいようにカスタマイズしましょう。
【やり方】表示オプションで変更するだけ

やり方はとてもシンプルでして、画面上部の [表示オプション] をクリックし、表示したい項目にチェックを入れ、非表示項目のチェックは外すだけです。
そのほかにも、1ページ内に表示する投稿数や、表示モードを変更することができます。

拡張モードで表示すると、このように記事本文が少しだけ表示されるようになります。
スポンサードサーチ
投稿エディターの機能:初心者が知っておくべき使い方【本題②】

続いては、投稿エディター画面の使い方です。
投稿エディターは、実際にブログ記事を書く場所なので、早めにマスターしておいたほうがいいと思います。
こちらも、各機能と役割を細かく解説していきます。
WordPressの投稿エディターは、①ブロックエディタ(Gutenberg)と、②クラシックエディターがあります。
ブロックエディターが初期設定ですが、クラシックのほうが断然使いやすいので、早めに切り替えつつ慣れておくといいと思います。プラグインで導入可能。
なお、この章はクラシックエディターの使い方解説になります。
大きく、下記の6つに分類して解説します。
- 記事のタイトルを入れる
- 本文を書く
- カテゴリー・タグを設定する
- アイキャッチ画像を挿入する
- 詳細設定を行う
- 記事を公開する
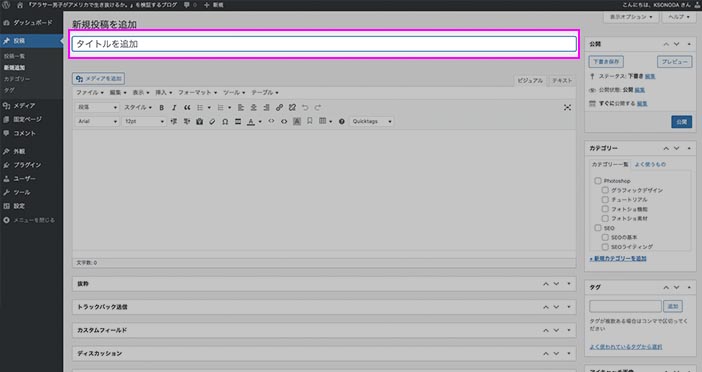
1. 記事のタイトルを入れる

記事のタイトルはページ最上部の [タイトルを追加] に入れます。
ここに、記事のタイトルを書きましょう。
効果的なタイトルの書き方
タイトルはSEOの面でとても重要でして、細かいテクニックがあるのですが、ここでは書ききれないので省略します。
「SEO対策も勉強しつつ、適切なタイトルを付けれるようにしたいよ」という人は下記の記事をどうぞ。
中級者向けの内容ですが、今はすべて実践できなくでもOK。とりあえず、知識を知っておくだけでも違うと思います。
» SEOタイトルの重要性と効果をデータで解説【改善方法を教えます】
タイトルが表示される場所

上記の通り、タイトルに入力した内容は様々な場面で表示されます。
ブログ内の記事一覧はもちろん、検索画面やSNSなどにも表示されるので超重要です。
パーマリンクは英語で書く

タイトルを入れると、WordPressでは自動的にパーマリンクが挿入されます。
パーマリンクとはつまり“記事のURL”でして、日本語のままにしておくのは良くないので英語に書き換えましょう。
パーマリンクを英語にしても、タイトルまで英語になってしまうことはありません。
»参考記事:パーマリンクの見落としがちな効果を理解しよう【WordPress設定方法も解説】
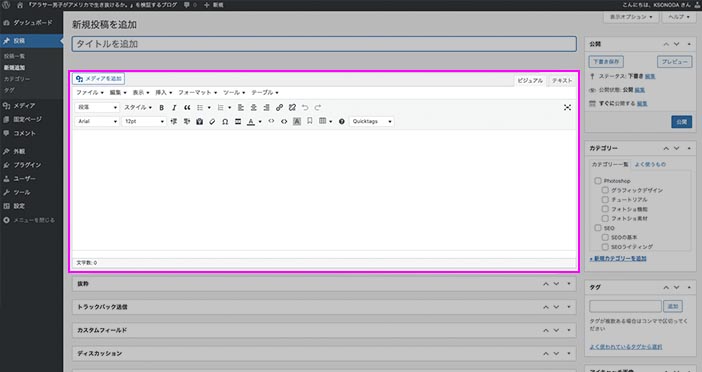
2. 本文を書く

上記の箇所に、記事本文を書きます。
本記事は、投稿画面の使い方に関する内容なので、ブログの書き方(テクニック的な部分)については割愛します。
ですが、ひとつだけ言えることは、ブログはデジタルメディアだということです。
パソコン、iPad、スマホなどなど、さまざまなデバイスで読まれるので、そのデバイスでも読みやすさを考慮して、改行などや箇条書きを活用しながら書くといいと思います。
【記事を書く】おすすめプラグイン
記事を書くときにおすすめのプラグインがあります。
WordPressの初期機能には、太字、斜体、下線など、超基本の編集ツールは搭載されていますが、ぶっちゃけ、それでは不十分です。
Advanced Editor Tools(旧TinyMCE Advanced)というプラグインを使えば、表の挿入や画像周りの余白設定など、より細かな編集機能をつけることができます。
作業スピードを上げつつ、読みやすいブログを書くなら、割と必須のツールだと思います。
3. カテゴリー・タグを設定する

読みやすいブログを作るなら、カテゴリーとタグは必ず設定しましょう。
カテゴリーとタグの役割は“記事の分類”です。
たとえば、「レシピ」「語学」「映画レビュー」の3カテゴリーについてのブログを運営していた場合、すべての記事がごちゃ混ぜになっていたら、情報を見つけにくいですよね。
「情報が探しにくいブログ」=「読みにくいブログ」これは事実なので、カテゴリーとタグは必ず作るべきです。
カテゴリー・タグの使い方【正しい活用法とテクニック】
カテゴリーとタグの正しい使い方は別記事で解説しているので、こちらの2記事をどうぞ。
難しいスキルは必要ありません。この記事で書かれている方法を実践すれば、初心者でもキレイなカテゴリー分けができるようになります。
»【WordPress】カテゴリーの正しい使い方と設定方法(初心者向け)
» WordPressタグの作り方と使い方(初心者向けに解説します)
ちなみに、カテゴリーとタグには使い方に明確な違いがあるので、こちらの2記事を読み終えたら、「WordPressカテゴリーとタグの違い【使い分けでブログの利便性が向上します】」も合わせて読むと理解が深まるはずです。
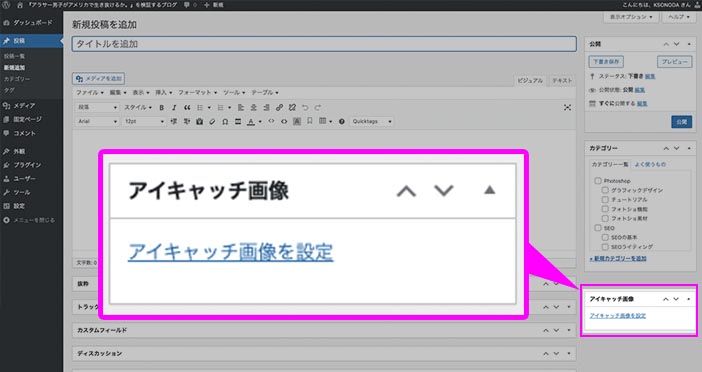
4. アイキャッチ画像を挿入する

アイキャッチ画像とは、ブログのサムネイルやタイトル下に挿入されるメイン画像のことです。
記事の内容にあった画像を挿入することで、クリック率を高めたり、ブログの質を高めることができるので、必ず挿入しましょう。
altタグも必ず書く【画像でSEO対策】
アイキャッチ画像を入れる際、ひとつだけ注意があります。
それは、“altタグを書く”です。
altタグとは、エラーで画像が表示されない場合やGoogleの画像検索で役立ちます。
» 参考記事:【altタグをSEO最適化する方法】書き方を覚えればaltから被リンクが発生します
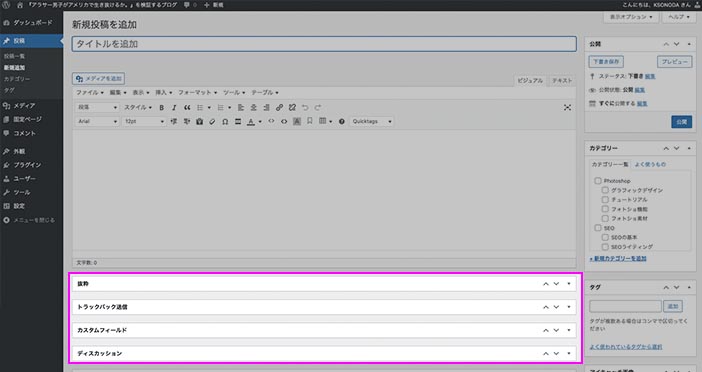
5. 詳細設定を行う

エディター画面の下のほうには、詳細設定のセクションがあります。
しかし、ほとんど触ることはないので、基本は放置でOKです。
使っているテーマやプラグインで異なる項目が表示されるので、それぞれの項目については割愛します。
メタディスクリプションは書いたほうが良い

とはいえ、ここに「メタディスクリプション」という項目があれば書いたほうが吉です。
というのも、メタディスクリプションは検索画面に表示されるので、魅力的な文章が書けるとクリック率が上がるからです。
80文字〜120文字で読者を惹きつける記事の紹介文を書きましょう。
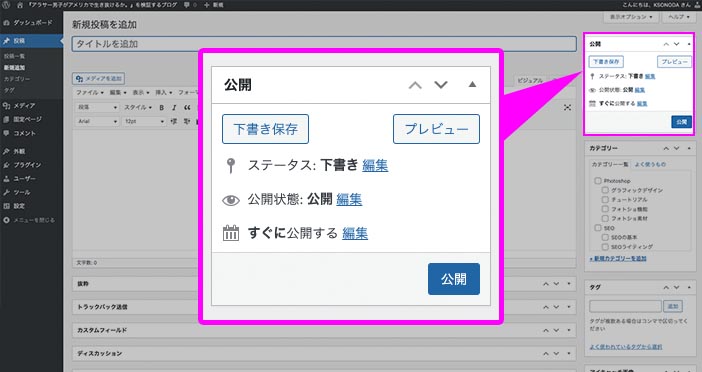
6. 記事を公開する

タイトルとパーマリンクを挿入して、記事を書き、カテゴリー、タグ、アイキャッチ画像、メタディスクリプションもすべて設定したら、画面右側の [公開] をクリックすれば記事が公開されます。
ここでは予約投稿も可能です。
「〇〇月△△日××時□□分に公開したい!」という場合は、[すぐに公開する] の [編集] をクリックして、公開日時を指定しましょう。
スポンサードサーチ
まとめ:ブログの道は“投稿”から

本記事は以上です。
WordPressの“投稿”について、一覧画面とエディター画面の使い方を解説しました。
ブロガーにとって、投稿はもっとも身近で、もっともよく使う機能です。
早めに使い方をマスターして、スムーズなブログライフを楽しみましょう。
【補足】固定ページとの違いは?
WordPressには、固定ページという機能もあります。
見た目的には違いがないように見えますが、投稿と固定ページの使い方を間違えるとSEOに大きく影響するので、それぞれの役割を覚えておくと将来役立つはずです。
両者の違いと使い分けの方法をまとめた記事を書きましたので、下記をどうぞ。

.jpg)


-160x160.jpg)
